Ken je de range-chart? Ik tot een paar dagen geleden in ieder geval niet. Sterker nog: ik weet niet eens zeker of deze grafiek wel werkelijk zo heet? Opeens kwam ik deze visualisatie tegen op zowel Tableau (via Linked), Twitter en het World Economic Forum (via Twitter). Dit riep bij mij direct de vraag op: kan ik dit ook maken in Power BI? Tijd om het te proberen!
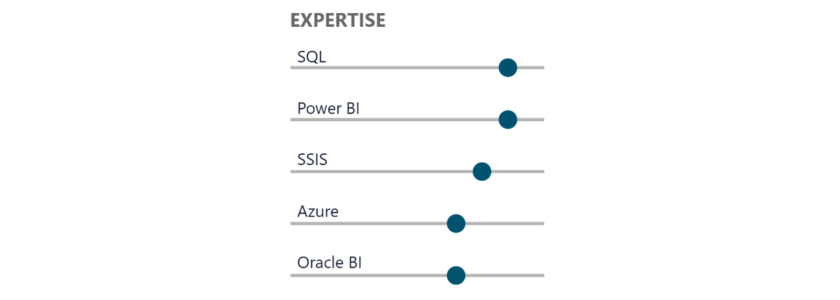
Het resultaat waar ik uiteindelijk op uit ben gekomen ziet er als volgt uit:
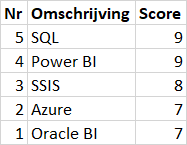
Maar hoe heb ik dit bereikt? Dat leg ik hieronder stap voor stap uit. De basis voor deze visualisatie begint met de volgende dataset:
De eerste kolom wordt dadelijk gebruikt om de sortering van de verschillende lijnen goed te krijgen. Hierbij is het belangrijk om te beseffen dat de regel die je bovenaan wilt tonen het hoogste nummer krijgt. De tweede kolom geeft de omschrijving en is dadelijk handig om in de tooltip terug te laten komen. De laatste kolom geeft een score, deze wordt gebruikt om te bepalen waar dadelijk de punten op de lijn komen te staan. Eventueel kun je ervoor kiezen om een vierde kolom toe te voegen waarin je de score een bijbehorende omschrijving geeft. Dit is opnieuw handig bij het toepassen van een tooltip.
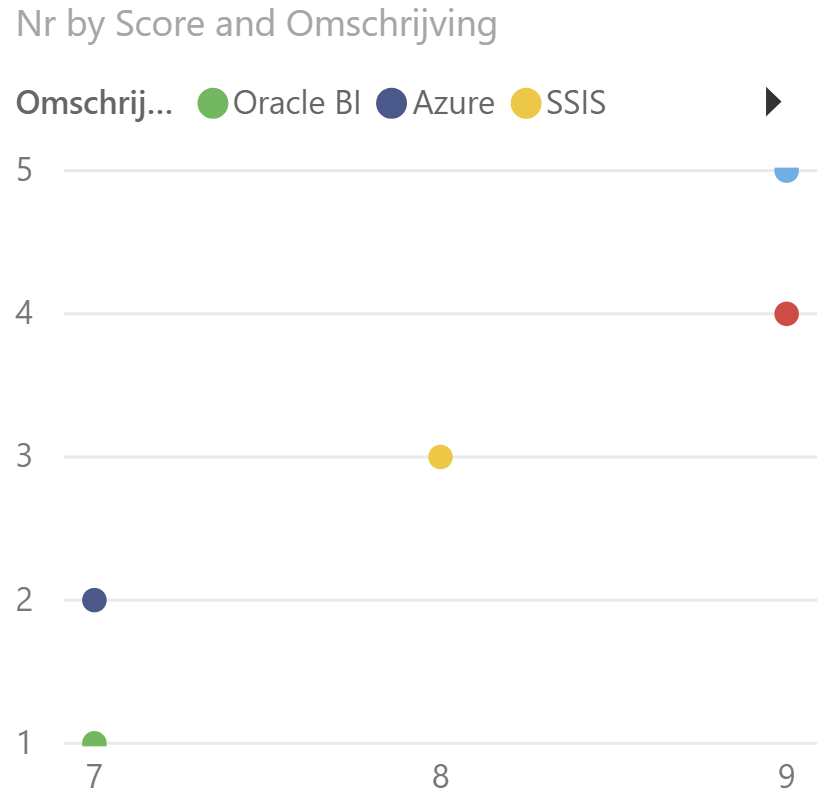
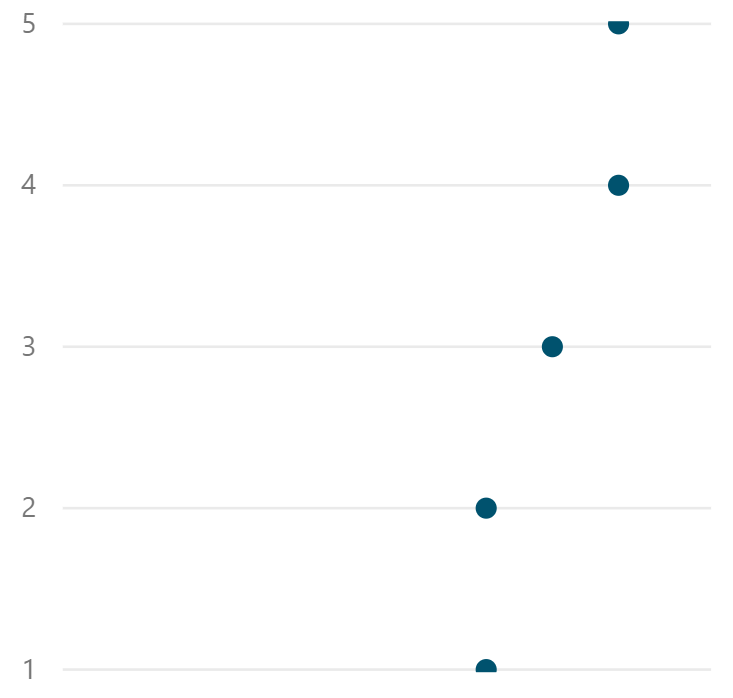
Met het gereed hebben van deze data maak je een lijngrafiek aan en daarbij plaats je de score op de as, de omschrijving in de legenda en gebruik je de kolom Nr als waarde. Het eerste resultaat ziet er nu als volgt uit:
Met deze visualisatie heb je de belangrijkste basis staan en vanaf hier is het voornamelijk een kwestie van opmaken van de grafiek. De volgende stappen voer je daarvoor als eerste uit:
- Verwijder het tonen van de legenda
- Verwijder het tonen van de titel
- Stel de x-as zo in dat deze begint op 1 en eindigt op 10
- Verwijder het tonen van de x-as (voor eerst de stap die hierboven benoemd staat uit voordat je deze stap uitvoert)
- Geef alle punten dezelfde kleur
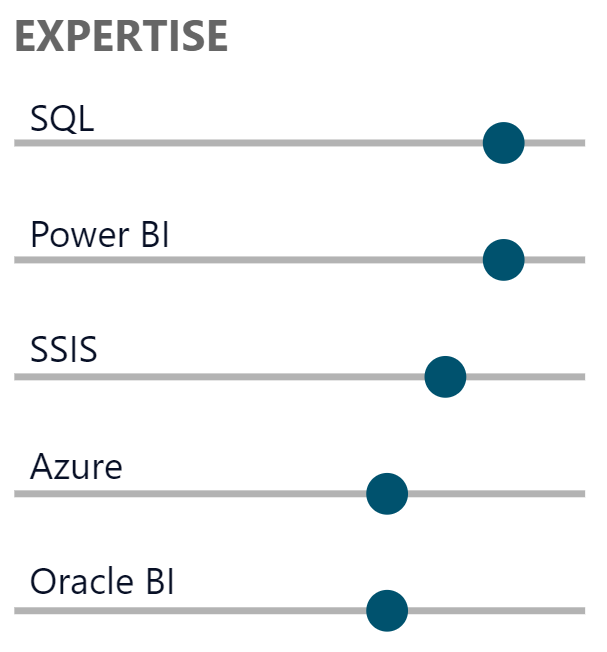
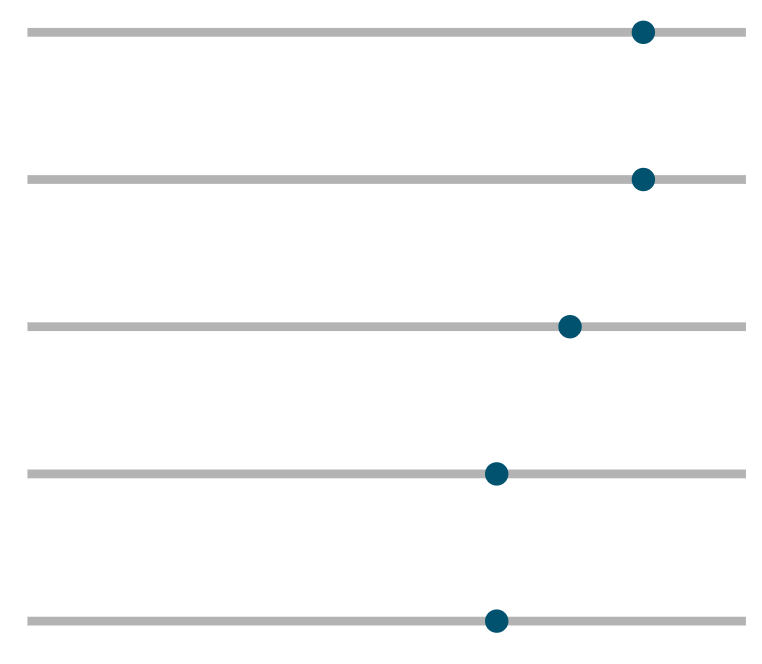
Met deze stappen begint het al meer op het gewenste eindresultaat te lijken:
De volgende stap richt zich volledig op de presentatie van de y-as. Hierop voer je de volgende wijzigingen door:
- Maak de tekst van de labels wit zodat deze niet langer zichtbaar zijn
- Geef de gridlijnen een donkere kleur
- Maak de gridlijnen dikker
- Zorg dat de grafiek begint op 0,5 en eindigt op 5,5 (hiermee voorkom je dat het bovenste en onderste balletje slechts half worden getoond)
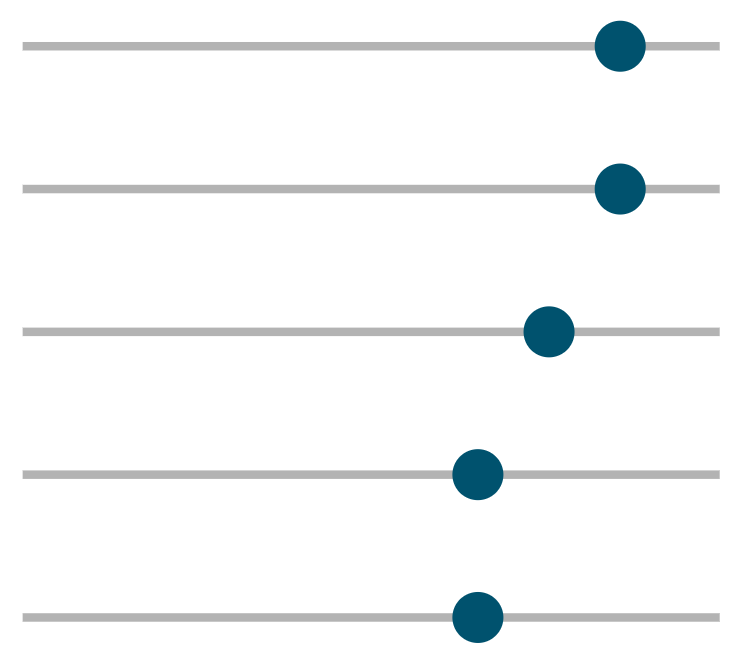
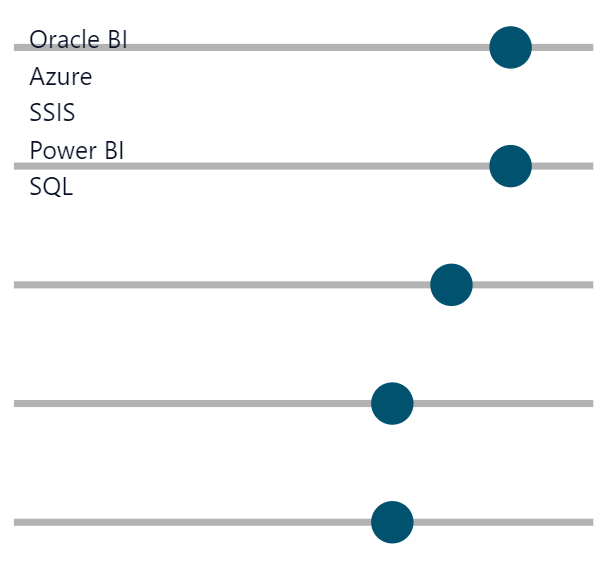
Opnieuw zijn we een stapje dichter bij ons einddoel:
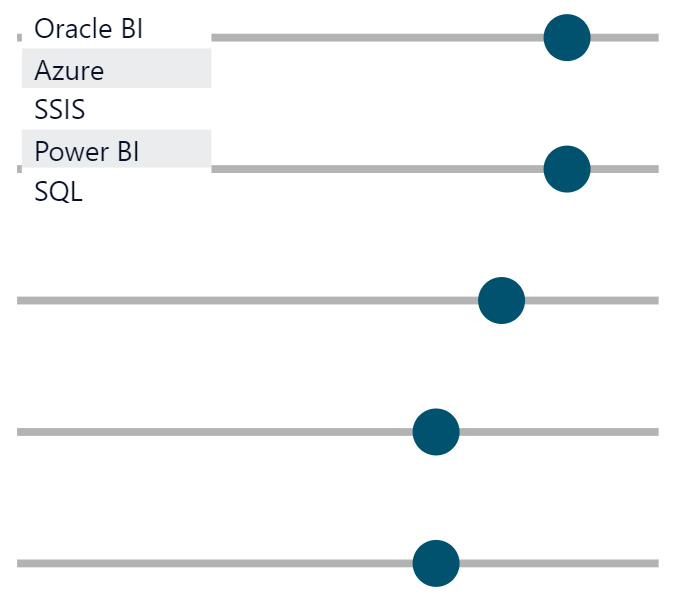
Een laatste belangrijke stap is het vergroten van het formaat van de punten. Vergroot deze onder Shapes naar de maximale grote van 12 en visueel is het geheel nu gereed:
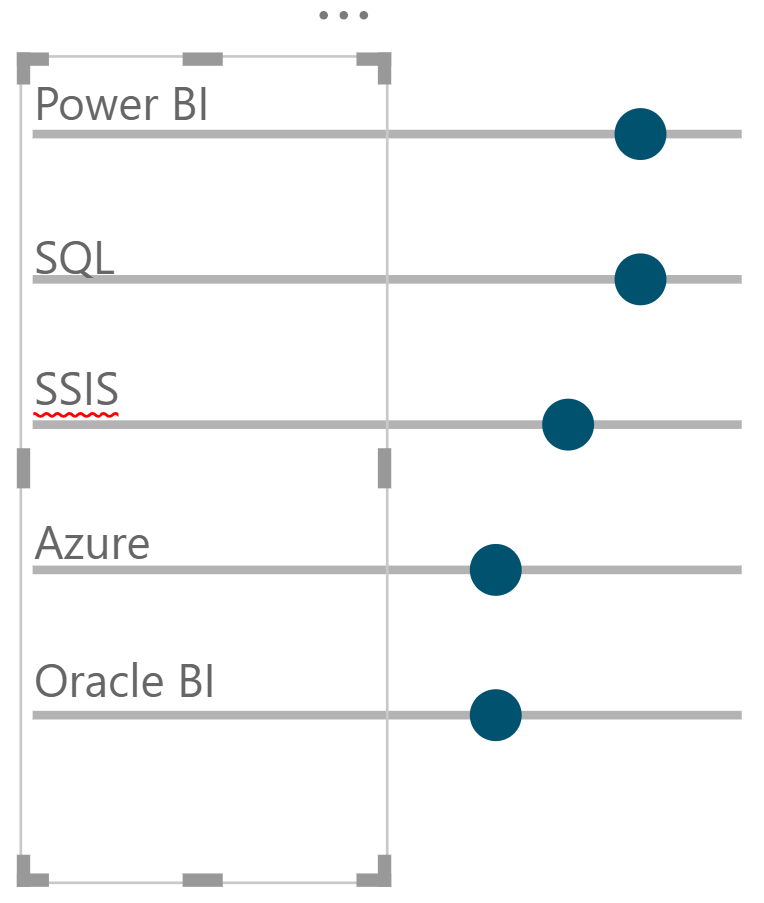
Er ontbreekt echter nog één belangrijke stap en dat is de benaming van de vijf lijnen. Je kunt dit op verschillende manieren oplossen. De eenvoudigste manier is om een tekstblok te nemen, hier de namen in te voeren en dit blok op de juiste manier uit te lijnen over de grafiek heen:
Deze methode is echter niet heel dynamisch en heeft twee belangrijke nadelen:
- Wanneer de omschrijving in de dataset wijzigt, wijzigt de tekst niet mee
- Wanneer de volgorde van de punten wijzigt, wijzigt de tekst niet mee
Een alternatieve methode is om een tabel te maken waarin de omschrijvingen zijn opgenomen. Het toepassen van deze techniek vraagt wat trucjes, maar het resultaat is dan wel dynamisch. De basis bestaat uit de volgende tabel:
Vanaf hier gaan we deze tabel opmaken en voeren we de volgende wijzigingen door:
- Maak de titel van de kolom wit
- Verwijder de totaalregel (deze is nu niet zichtbaar, maar wordt later wel zichtbaar wanneer we deze nu niet alvast verwijderen)
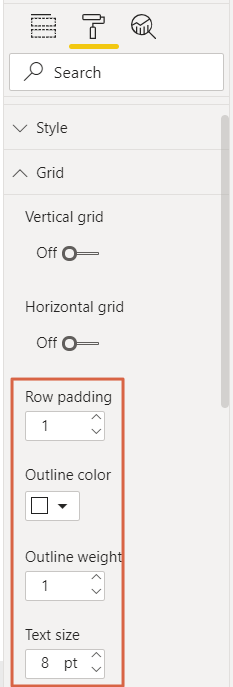
- Zet de optie voor horizontale en verticale gridlijnen uit
- Zet de kleur van de outline op wit
- Sorteer de kolom Omschrijving op basis van nummer en van hoog naar laag
Wanneer je de tabel die nu beschikbaar is over de lijngrafiek plaatst zijn er nog twee zaken die niet goed lopen:
- De achtergrond kleur is wit en grijs en valt over de lijngrafiek heen
- De uitlijning komt niet goed uit
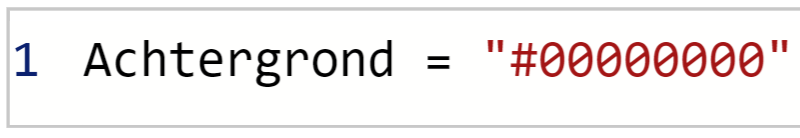
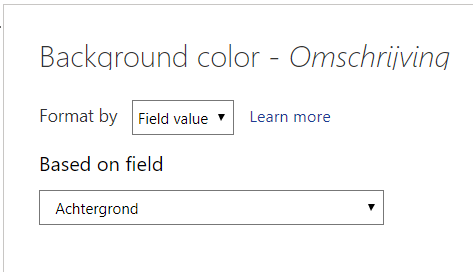
Om het eerste punt op te pakken maak je een nieuwe measure aan met als inhoud de tekst “#00000000”:
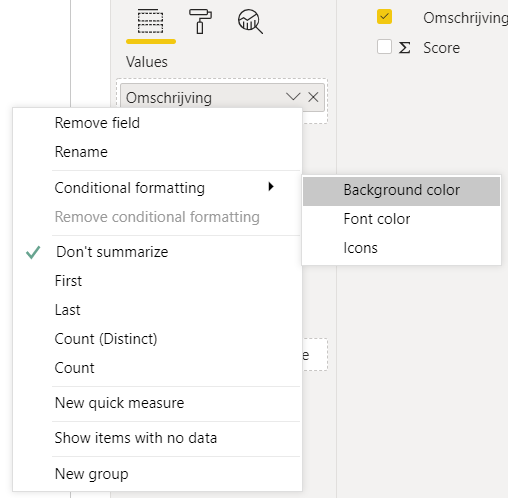
Deze tekst zegt het volgende: de achtergrondkleur is zwart (op basis van de eerste 6 nullen – dit had ieder andere willekeurige kleur mogen zijn) en 100% transparant (op basis van de laatste 2 nullen). Gebruik deze measure vervolgens om de achtergrondkleur van de cellen in de tabel conditioneel op te maken:
Hiermee is het eerste punt voldoende opgelost en blijft enkel de uitlijning over:
Deze uitlijning kun je beïnvloeden door te spelen met de volgende eigenschappen:
- Formaat van de tekst
- Hogte van de Row Padding
- Zwaarte van de Outline
- De hoogte van de lijngrafiek
Uiteindelijk kom je uit op het eerder getoonde eindresultaat:
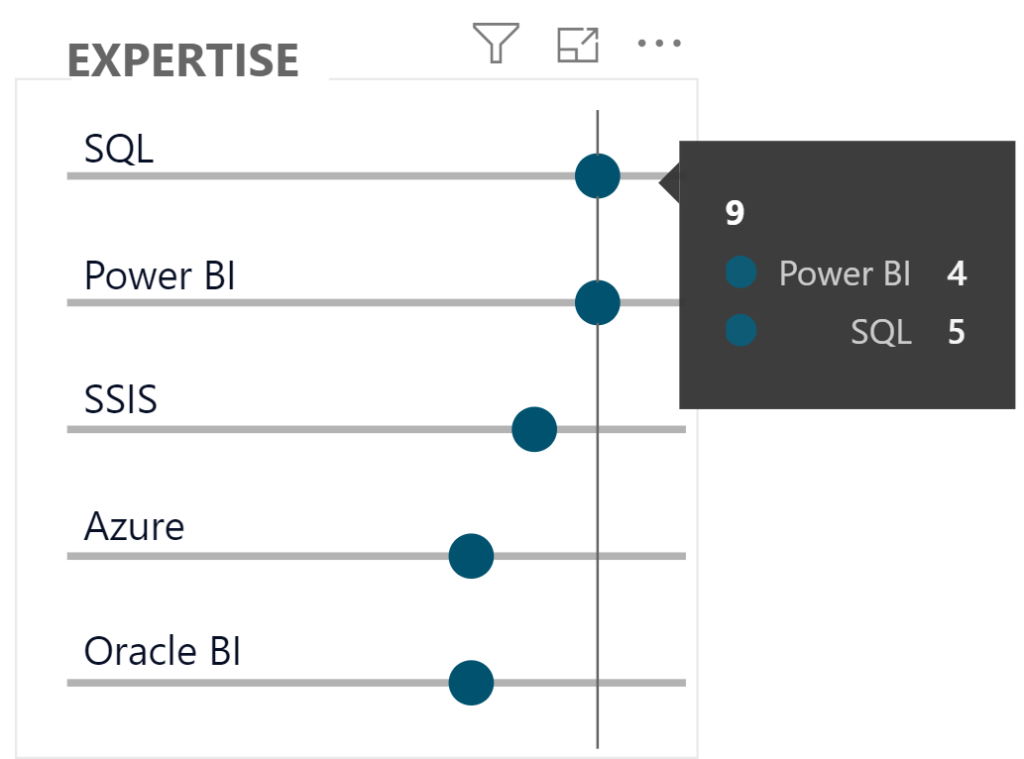
De oplossing die hier is voorgesteld heeft één belangrijk nadeel wanneer het geheel interactief wordt aangeboden. Dat is de tooltip die zichtbaar is wanneer de gebruiker met de muisaanwijzer over een punt gaat:
Met de tips die we eerder gaven over het slim inzetten van tooltips is hier genoeg slims op te verzinnen!
Wil je de uitgewerkte versie hebben van deze rapportage? Die kun je hier downloaden.
Het presenteren van je eigen expertise is uiteraard niet de enige manier waarop dit grafiektype ingezet kan worden. Andere relevante voorbeelden zijn het presenteren van scores, enquêteresultaten of het vergelijken van resultaten van verschillende afdelingen of bedrijven. Waar zie jij toepassingsmogelijkheden voor deze visualisatie of weet jij de werkelijke naam van deze grafiek? Laat het ons weten in de comments!
Ben je enthousiast over de blogs van Datadump en wil je eenvoudig op de hoogte worden gehouden over de laatste ontwikkelingen? Volg ons dan via Twitter, LinkedIn, RSS, schrijf je in voor één van onze nieuwsbrieven, of voeg onze auteurs Joost en Dennis toe aan je netwerk.
















2 reacties