Power BI heeft veel verschillende visualisaties, waaronder de Shape-map. Deze visualisatie maakt het mogelijk om een eigen kaart te uploaden en hier data op te plotten. Het starten met deze visualisatie kan echter wel eens lastig zijn. Waar haal je immers zo’n kaart vandaan?
Shape-map
Standaard voorziet de Shape-map in een aantal kaarten, maar deze gaan in veel gevallen niet verder dan de staten of provincies van een land. Wil je een kaart met meer details, bijvoorbeeld van de gemeentes in Nederland of de wijken en buurten in een stad, dan zul je hier eerst naar op zoek moeten gaan. Een interessante plek om te starten is het Dataplatform. Deze heeft van diverse gemeentes de informatie van wijken en buurten beschikbaar. Mocht jouw gemeente hier niet tussen staan dan kun je uiteraard ook altijd Google gebruiken.
Veel van de kaarten die je online vindt zijn in het formaat van GeoJSON terwijl Power BI juist gebruik maakt van TopoJSON (TopoJSON is een efficiënte variant op GeoJSON) . Gelukkig zijn er diverse tools online te vinden om deze conversie voor je uit te voeren, zoals MapShaper. Wil je nog een stapje verder willen gaan en de werkelijke kaart willen wijzigen dan is GeoJSON.io een aanrader. Hiermee kun je eenvoudig eigenschappen zoals de naam wijzigen of een gebied verwijderen. Een laatste handige website is Geoman.io waar je zelf je eigen kaarten kunt gaan tekenen.

Met een geschikt bestand in TopoJSON-formaat kun je nu eenvoudig in Power BI aan de slag om data te gaan visualiseren. Dit doe je als volgt:
- Voeg een nieuwe visualisatie toe van het type Shape-map (1) en voeg de data toe aan de visualisatie die je wilt tonen op de kaart (2). De naam die op de plaats komt van Locatie moet overeen komen met de naam van het gebied dat getoond wordt op de kaart.

- Ga naar de eigenschappen van de visualisatie (1), kies voor de optie “Shape” (2) en kies ervoor om een eigen kaart te selecteren (3).

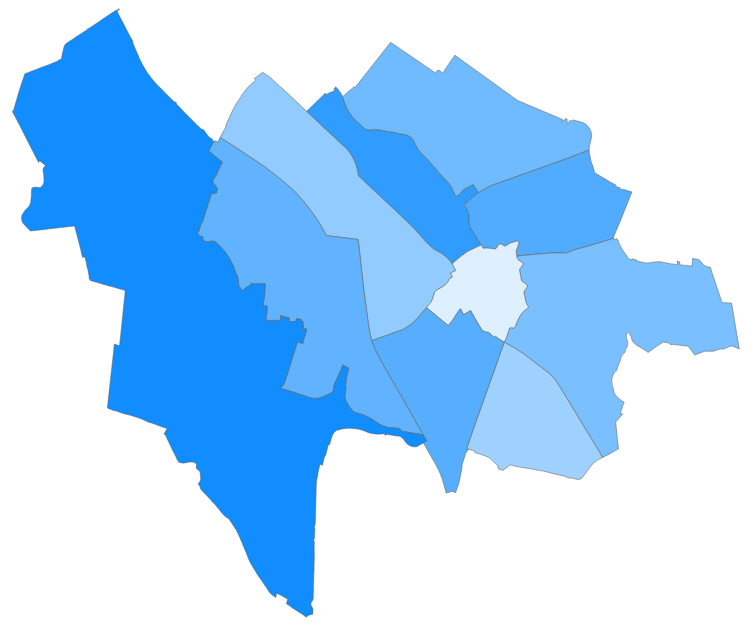
Het resultaat is een kaart van het getekende gebied, met daarop de data geprojecteerd middels kleuren. Hier kun je vervolgens allerlei eigenschappen wijzigen om de verder vormgeving naar eigen inzicht in te vullen.

Hoewel de Shape-map een hele mooie visualisatie is, mis ik persoonlijk hierin de overige geografische data zoals rivieren, wegen, parken, etc. Een logische vervolgstap is het dan ook om te bekijken hoe een shape-file gecombineerd kan worden met een geografische kaart. Power BI zelf heeft hier geen functionaliteit voor, maar met de custom visual van Mapbox gaat er een hele nieuwe wereld open.
Mapbox
Om gebruik te kunnen maken van Mapbox moet je eerst een gratis account aanmaken op Mapbox.com. Met dit account krijg je onder andere een publieke token die je moet opgeven wanneer je de custom visual wilt gebruiken. Hoe je deze moet gebruiken beschrijven we verderop, Je vindt deze token onder de instellingen van je account:

De volgende stap is het uploaden van je eigen shape-file in Mapbox. Ga hiervoor naar Mapbox Studio:

Vanuit Mapbox Studio heb je een aantal mogelijkheden, waaronder de optie om je eigen Tilesets (1) te maken. Kik hiervoor op “New tileset” (2) en upload een TopoJSON- of GeoJSON-bestand.

Na het uploaden van de data verschijnt de tileset onderaan de lijst met standaard tilesets:

Wanneer je op een tileset klikt krijg je meer informatie te zien. Deze informatie heb je dadelijk nodig om de tileset te tonen in Power BI:
– Tileset ID (1)
– Tileset naam (2)
– Beschikbare kolommen (3)

Nu we alle informatie compleet hebben kunnen we aan de slag om de data te gaan tonen in Power BI. Download hiervoor de Mapbox custom visual en voeg deze toe aan je analyse. Voer vervolgens de volgende stappen uit:
- Voeg onder Location de naam of het ID toe van het bijbehorende gebied (1) en onder Color het feit dat je wilt tonen op de kaart (2)

- Ga vervolgens naar de eigenschappen (1) van de visualisatie en voeg onder Viz settings (2) bij Access Token (3) de token toe die we aan het begin van dit hoofdstuk hebben opgevraagd

- Zet hierna de optie Circle (1) uit en de optie Choropleth (2) aan

- Vanaf hier gaan we aan de slag met de informatie die we hebben verkregen bij het aanmaken van de tileset. Klap hiervoor de optie Choropleth open en stel de volgende opties in:
– Data Level 1 > Custom Tileset (1)
– Vector Tile Url Level 1 > De Tileset ID die we eerder hebben opgehaald, voorafgegaan door mapbox:// (2)
– Source Layer Name Level 1 > De naam van de tileset die we hebben aangemaakt (3)
– Vector Property Level 1 > De naam van de kolom uit de tileset die je wilt koppelen aan het veld dat je hebt geplaatst in Location (4)

Na het uitvoeren van de derde stap krijg je een interactieve kaart te zien waar je eigen shape-file overheen is gelegd. Een kleine aantekening is dat ik in de praktijk heb gemerkt dat er wat tijd overheen gaat bij Mapbox voordat de shape-file werkelijk te gebruiken is, geef dus niet direct op als het niet gelijk werkt.
Vanaf hier kun je allerlei andere instellingen gaan wijzigen aan deze visualisatie om hem te verbeteren. Denk hierbij aan:
- De legenda verbergen (onder Choropleth)
- De standaard kleuren aanpassen (onder Choropleth)
- De zoekbalk uitschakelen (onder Geocoder)
- Het standaard zoom-effect uitschakelen (onder VizSettings)
- Een andere kaart kiezen (onder VizSettings)

Meerdere niveau’s voor shape-files in Mapbox
In bovenstaand scenario zijn we uit gegaan van één shape-file, in het voorbeeld de wijken van Utrecht, Stel dat je nog een tweede shape-file hebt, in dit geval van de buurten van Utrecht. Dan is het mogelijk om deze beide op te nemen in dezelfde visualisatie. Zorg er hierbij voor dat je twee tilesets hebt aangemaakt en van beide tilesets de informatie hebt verzameld die je ook zou gebruiken wanneer je één tileset wilt tonen.
Voeg hiervoor in Power BI als eerste een tweede kolom toe die de naam bevat van het bijbehorende gebied uit de tweede tileset:

Ga naar de eigenschappen van de custom visual en open de optie Choropleth. Zet hier de optie Number of Levels op 2:

Kies vervolgens bij de optie Level voor “Level 2” (1). Vanaf daar kun je de stappen volgen uit het hoofdstuk Mapbox.:
- Data Level 1 > Custom Tileset (1)
- Vector Tile Url Level 1 > De Tileset ID die we eerder hebben opgehaald, voorafgegaan door mapbox:// (2)
- Source Layer Name Level 1 > De naam van de tileset die we hebben aangemaakt (3)
- Vector Property Level 1 > De naam van de kolom uit de tileset die je wilt koppelen aan het veld dat je hebt geplaatst in Location (4)

Vervolgens kun je met de standaard drilldown-functionaliteit in Power BI een gebied selecteren (1) op de kaart en krijg je automatisch de onderliggende gebieden te zien:

Eigen kaart in Mapbox
Bij het tonen van de shape-file op een kaart heb je de keuze uit verschillende type kaarten. Wie goed op let ziet dat hier ook de optie Custom beschikbaar is:

Om een eigen kaart beschikbaar te stellen maak je opnieuw gebruik van Mapbox Studio. Kies dit keer voor Styles (1) en maak een nieuwe stijl aan via New style (2):

Vanuit de editor kun je heel eenvoudig je eigen stijl gaan maken. Hiervoor gebruik je de lijst van eigenschappen aan de linkerkant van het scherm. Een andere optie is om op een object op de kaart te klikken. Je kunt dan direct de eigenschappen opvragen en wijzigen.

De opgemaakte stijl dien je te publiceren voordat je hem kunt gebruiken in Power BI. Dit doe je door rechts bovenaan te klikken op Publish. Vervolgens kun je een code ophalen onder Share (1) bij de optie Style URL (2):

Deze code kun je in Power BI invoegen bij de optie Style URL (2) wanneer je gekozen hebt voor een custom kaart (1):

Met deze blog heb ik geprobeerd zoveel mogelijk van mijn ervaringen met het werken met shape-files en Mapbox te laten zien. Mocht je het gevoel hebben dat je nog iets mist, schroom dan niet en laat een reactie achter!
Ben je enthousiast over de blogs van Datadump en wil je eenvoudig op de hoogte worden gehouden over de laatste ontwikkelingen? Volg ons dan via Twitter, LinkedIn, RSS, schrijf je in voor één van onze nieuwsbrieven, of voeg onze auteurs Joost en Dennis toe aan je netwerk.

159s5w
ogc5n6
fntwyd
qn7y4u
8h5qpg
pa72oq
uqrikk
hn2nbh
pmkh9x
tfv4yh