Een geanimeerde visualisatie is iets wat je misschien niet zo snel zou gebruiken wanneer je aan de slag gaat met data analyse. Maar een animatie kan nét iets extra’s geven aan je visualisatie waardoor je boodschap beter over komt. Daarom kregen we voor de Transformation Tuesday van april de opdracht om aan de slag te gaan met het animeren van een visualisatie. Hierdoor deden we hands-on ervaring op met dit onderwerp zodat we dit vervolgens in de praktijk kunnen gebruiken.
Voor de opdracht van deze maand kregen we een datadumpje van Dennis met alle bomen in de gemeente Utrecht. Van de ruim 160.00 bomen uit deze dataset is onder andere bekend in welk jaar deze bomen zijn geplant. Daardoor is het bijvoorbeeld mogelijk om een geanimeerde visualisatie te maken over de jaren heen. Hiermee kan bijvoorbeeld gebruik worden gemaakt van een GIF, een video of een ander formaat om een visual af te laten spelen.
De resultaten van de verschillende inzendingen zijn hieronder te vinden. Lijkt het je ook leuk om deel te nemen aan toekomstige Transformation Tuesday opdrachten? Meld je dan aan via onze website!
Wilbert
Hierbij mijn inzending voor deze maand. Hopelijk komt het bestand goed door i.v.m. de grootte. Deze maand puur een animatie van de data, maar nog geen echte analyse. Inmiddels heb ik heel wat tip & tricks ontdekt met QGIS (i.c.m. time-manager), maar vanwege tijd nog niet goed kunnen toepassen. Dus waarschijnlijk doe ik een TT#9 make-over binnenkort. Een paar functionaliteiten waar ik aan zat te denken:
- Data in animatie cumulatief opbouwen zodat je visueel ziet in welke wijken/straten vaker een nieuwe boom wordt geplant.
- Linksonder in een bar-chart (aantal bomen per jaar, waarbij het jaar oplicht ahv van het jaar welke visueel in de animatie is weergeven.
- Tekst in de gif-frame opnemen als sprake is van bijzonderheden in de data. Dan wordt de animatie echt een verhaal.

Dennis
De Transformation Tuesday voor deze maand was er eentje die ik heb onderschat en daardoor extra leerzaam was. Ik had al vrij snel een beeld van wat ik wilde bereiken: een kaart van Utrecht met daarop de bomen door de jaren heen geplot. Een eerste versie hiervan had ik dan ook al vrij snel gereed. Dit bracht echter direct een aantal beperkingen aan het licht:
- Het aantal punten dat op een kaart geplot kan worden in Power BI is beperkt tot 3.500
- Door het beperkte aantal punten verdwijnen bomen in sommige jaren en komen ze later weer terug
- Het plotten van de data per jaar levert een heel grof beeld op waarbij voor ieder jaar een groot aantal bomen verschijnen, dit voelt niet aan als een animatie waarbij de bomen geleidelijk erbij komen
Daarnaast kwam hierbij ook een beperking van de dataset aan het licht. De data die beschikbaar is, gaat over de bomen in 2017. Alle bomen die verwijderd zijn voor 2017 zitten niet in de data. Je kunt daardoor geen verplaatsing van bomen in kaart brengen.
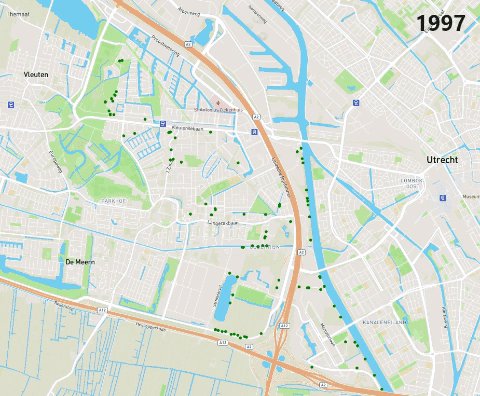
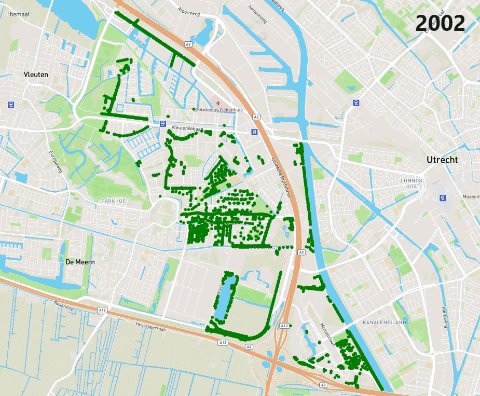
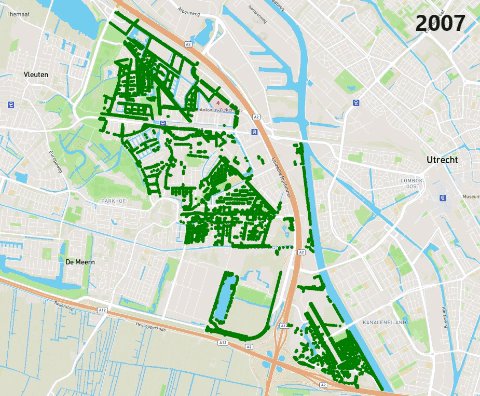
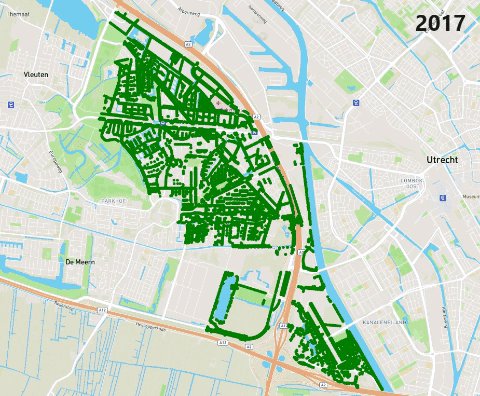
Met deze informatie nieuwe in het achterhoofd ben ik gaan kijken welke mogelijkheden ik wel heb, gebruik makende van Power BI. Dit maakte de #TT van deze maand tot ene hele leerzame omdat ik buiten de door mij gebaande paden moest gaan zoeken. Het resultaat is dat ik voor het eerst gebruik heb gemaakt van MapBox om de data te plotten, in plaats van de standaard visualisatie in Power BI. Hierin zit geen beperking van het aantal datapunten, waardoor je een veel beter beeld krijgt.
Daarnaast wilde ik het resultaat als video of GIF aanbieden. De eerste werd mij al snel te lastig. Daarom besloot ik om verschillende schermafdrukken achter elkaar te zetten. Dit moeten echter afdrukken zijn die iedere keer even groot zijn, om te voorkomen dat het beeld gaat verspringen. Ik kwam hierbij in aanraking met PicPick. Een absolute aanrader als het om het maken van schermafdrukken gaat.
Als laatste moesten de afbeeldingen achter elkaar gezet worden. Hiervoor heb ik gebruik gemaakt van Giphy. Een gebruiksvriendelijke tool met veel mogelijkheden om een eigen GIF te maken en naderhand te voorzien van effecten.
Het uiteindelijke resultaat ziet er als volgt uit:

Zoals je hierin overigens kunt zien ben ik gegaan voor het presenteren van de data in Leidsche Rijn. Dit omdat het verversen van de data in de verschillende standen anders te lang ging duren. Met de keuze
van Leidsche Rijn heb ik gebruik gemaakt van een dataset die 10% van het origineel beslaat, zo’n 16.000 regels/bomen.
Uiteraard zie ik hierin nog wel een aantal verbeteringen:
- Er zijn jaren waarin er weinig bomen bij zijn gekomen, hierdoor duren sommige jaren in de animatie heel kort. Het zou beter zijn om de jaren even lang te laten duren en het aantal bomen dat per frame wordt geplot te laten verschillen
- Niet alle schermafdrukken lijken even goed te zijn gelukt waardoor in sommige gevallen er ‘plotseling’ alsnog veel bomen verschijnen
Maar al met al ben ik tevreden met het resultaat 😀 Op naar de volgende Transformation Tuesday!
Joost
Hierbij mijn inzending voor TT9.
Ik had allerlei plannen met het animeren van een visual, maar uiteindelijk vond ik het nog best lastig om iets zinnigs te produceren. Ik denk dat het animeren van een visual het beste werkt als je iets over tijd heen laat afspelen. Met deze dataset had het naar mijn idee geen nut om iets over tijd heen te visualiseren, omdat je niet weet hoeveel bomen er in totaal stonden in ieder plantjaar.
Ik heb er daarom voor gekozen om een visual te animeren per wijk. In Power BI bestaat er een custom visual “Play Axis”. Met dit filter kun je automatisch iedere waarde in een veld laten selecteren met een interval van een zelf te bepalen aantal miliseconden. Deze toont bij mij dan om de 5 seconden een andere wijk in Utrecht.
Daarbij heb ik geprobeerd een raincloud plot te maken in Power BI die de spreiding van de leeftijd van de bomen weergeeft per wijk. Mijn “raincloud plot” bestaat uit :
- 1 area chart met het aantal bomen per leeftijd
- 1 stacked bar chart dat een boxplot moet voorstellen
- 1 scatter chart met jitter effect dat een bolletje per boom toont
Alle drie deze visuals zijn op elkaar gestapeld en maken gebruik van eenzelfde x-as. Het geheel moet dus 1 visual voorstellen.
Ik liep daarbij tegen de volgende beperkingen aan in Power BI:
- De area chart moet eigenlijk de verdeling presenteren en niet simpelweg de aantallen (een halve violin plot). Volgens mij moet dat nog wel kunnen, maar ik kreeg het zo even niet voor elkaar
- De custom visual “Box en Whisker” was te traag op deze dataset, dus ik heb met een stacked bar chart een soort boxplot geprobeerd weer te geven
- Je kan daarbij geen rand om een bar heen tekenen zoals je bij een box plot verwacht, dus ik heb ieder onderdeel een aparte kleur gegeven
- De Min waarde is bijna overal 0 jaar, dus je ziet dan van donker naar licht: Eerste kwartiel, Mediaan, Derde kwartiel, Maximum
Misschien dat ik binnenkort eens kijk of ik met een andere tool een normale raincloud plot gereproduceerd krijg.
Dit is het resultaat:
Uit deze visual haal ik bijvoorbeeld dat in Leidsche Rijn bijna alleen maar jonge bomen staan. En dat de spreiding in de wijk Oost nogal groot is. Hier staan veel oude bomen vergeleken met andere wijken.
Al met al toch weer een hoop geleerd met deze Transformation Tuesday!

Eén reactie