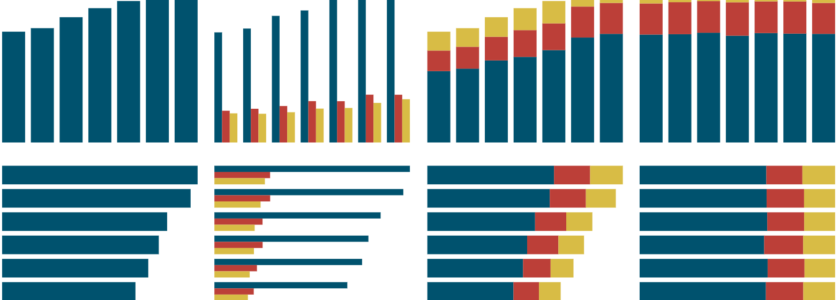
De staafgrafiek is één van de meest gebruikte grafiektypes om data te visualiseren. Op dit grafiektype zijn dan ook diverse varianten beschikbaar zoals de geclusterde staafgrafiek, de gestapelde staafgrafiek en de 100% gestapelde staafgrafiek.

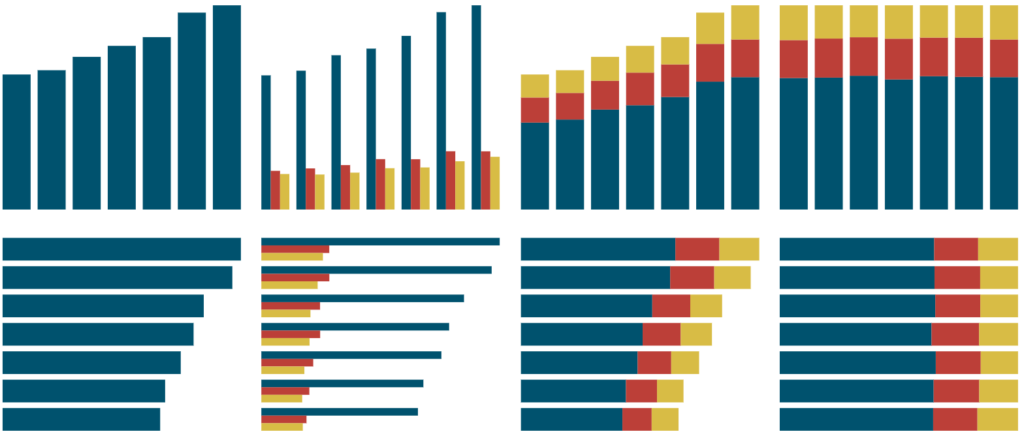
In deze blog geven we een aantal tips die je kunt toepassen om je staafgrafiek beter tot zijn recht te laten komen. We gaan daarin voor het gemak voorbij aan de eerste en belangrijkste keuze: welk grafiektype ondersteunt mijn boodschap het beste. Mocht je hier toch al meer over willen weten, bekijk dan de volgende cheatsheet eens:

Omdat het hier gaat om een aantal tips moet je bij het ontwerpen van je staafgrafiek altijd in het achterhoofd houden dat er redenen kunnen zijn om van de tips af te wijken. Indien je een dergelijk afgewogen keuze maakt is het geen probleem om hier vanaf te wijken.
Type staafgrafiek
Aan het begin van deze blog is al direct zichtbaar dat er diverse vormen zichtbaar zijn wanneer je kiest voor een staafgrafiek. Maar welk type zet je wanneer in? Dit hangt uiteraard af van je doel en de hoeveelheid data die je wilt tonen in één visualisatie. Los van de oriëntatie, daarover later meer, kun je de volgende regels in je achterhoofd houden:
- Staafgrafiek > Deze meest simpele vorm van de staafgrafiek zet je in wanneer je van slechts één eigenschap de resultaten hoeft te presenteren
- Geclusterde staafgrafiek > Je gebruikt de geclusterde staafgrafiek wanneer je te maken het met twee eigenschappen waarvan je de waarde van de subeigenschap over de hoofdeigenschap heen wilt vergelijken
- Gestapelde staafgrafiek > De gestapelde staafgrafiek wordt gebruikt wanneer je te maken hebt met twee eigenschappen waarbij je inzicht wilt hebben in het totaal van de hoofdeigenschap en de verhouding van de subeigenschap binnen de hoofdeigenschap
- 100% gestapelde staafgrafiek > De 100% gestapelde staafgrafiek wordt gebruikt wanneer je te maken hebt met twee eigenschappen waarbij de de verhouding tussen de verschillende eigenschappen tot het geheel zichtbaar wilt maken
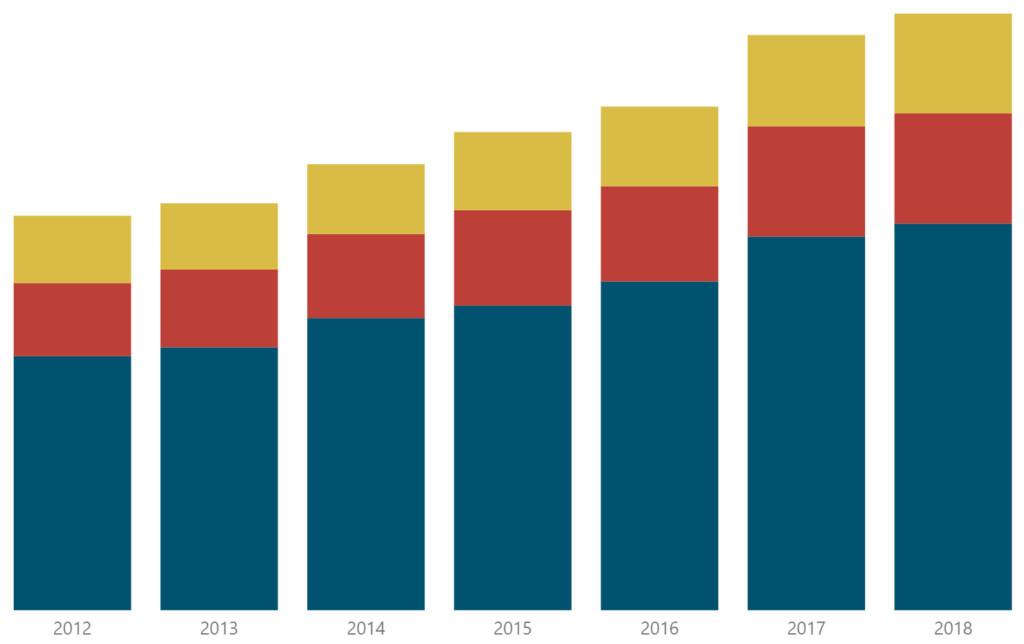
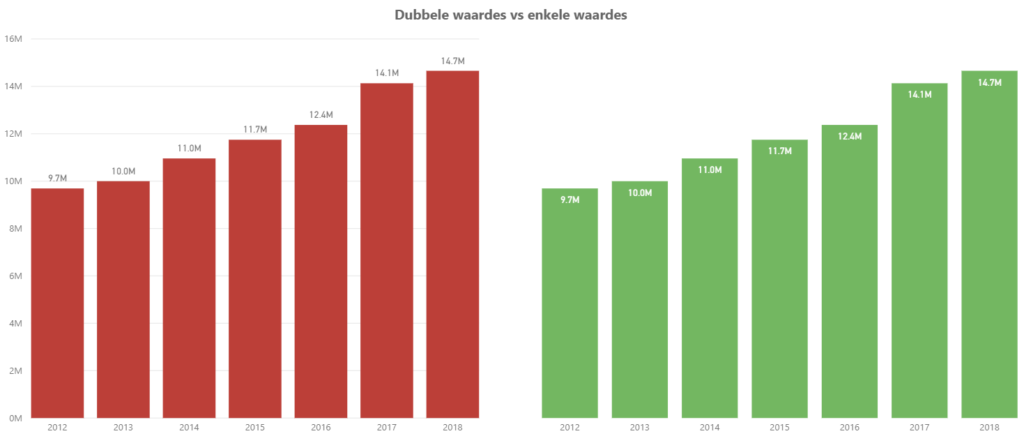
Vooral de gestapelde staafgrafiek wordt nog wel eens verkeerd ingezet. In veel gevallen wordt de grafiek daarbij voor twee doelen ingezet: inzicht in het totaal en inzicht in de subeigenschappen over de hoofdeigenschappen heen. Deze laatste vergelijking is echter lastig te maken. Dit komt doordat je de hoogtes wilt vergelijken. Maar doordat de meeste gestapelde delen een verschillend begin en eind hebben zijn we hier heel slecht in. Probeer in het onderstaande voorbeeld maar eens te bepalen of het rode deel tussen 2017 en 2018 is toe- of afgenomen:
De oplossing is in een dergelijk geval heel simpel: gebruik twee losse grafieken waarbij je een gewone staafgrafiek neemt en een geclusterde staafgrafiek.
Oriëntatie
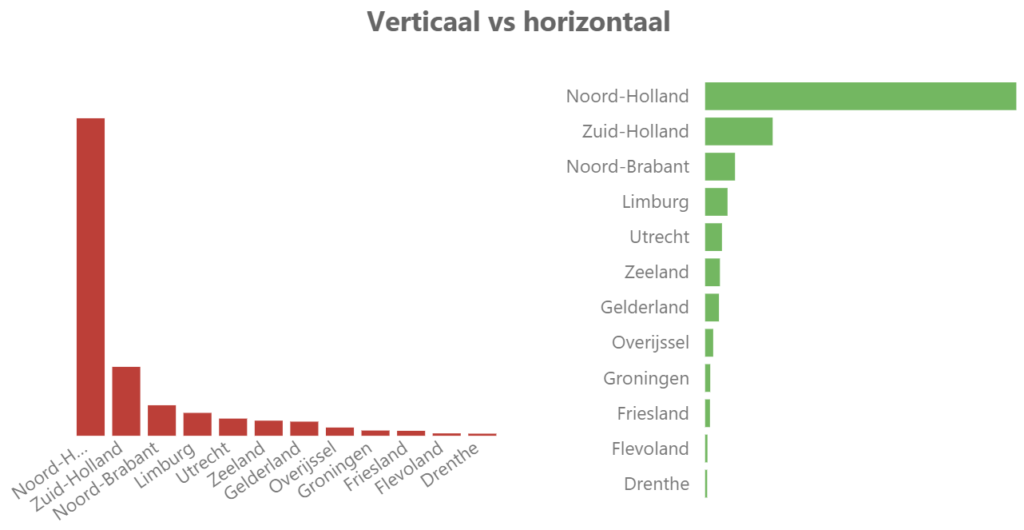
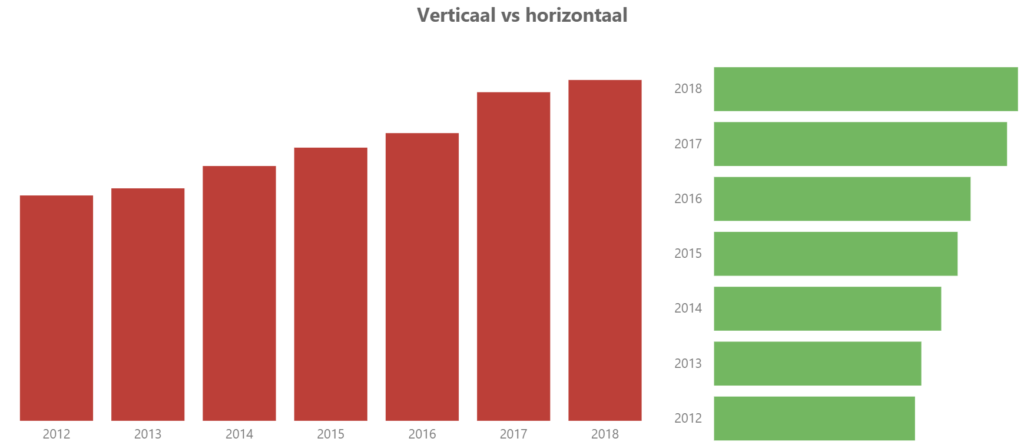
Zoals aan het begin van deze blog al zichtbaar is, zijn er diverse varianten beschikbaar op de staafgrafiek. Het belangrijkste verschil tussen de varianten is de oriëntatie van de grafiek. Deze kan horizontaal of verticaal zijn (eigenlijk aan kolomgrafiek). Welke oriëntatie je kiest is voor het grootste deel afhankelijk van de data die je wilt presenteren. De stelregel die je hierbij kunt hanteren is als volgt:
Bij de presentatie van data door de tijd heen wordt de grafiek verticaal gepresenteerd en in alle andere gevallen horizontaal
Deze regel is om meerdere redenen van toepassing:
- Wanneer we de grafiek verticaal oriënteren maar het geen data betreft door de tijd heen is de kans groot dat de as-labels niet goed leesbaar zijn, dat gebruiker zijn hoofd moeten kantelen om de labels te lezen en dat de labels worden afgekapt
- We zijn gewend om de tijd te interpreteren als iets dat van links naar rechts gaat (draai deze volgorde ook niet om) en niet van boven naar beneden
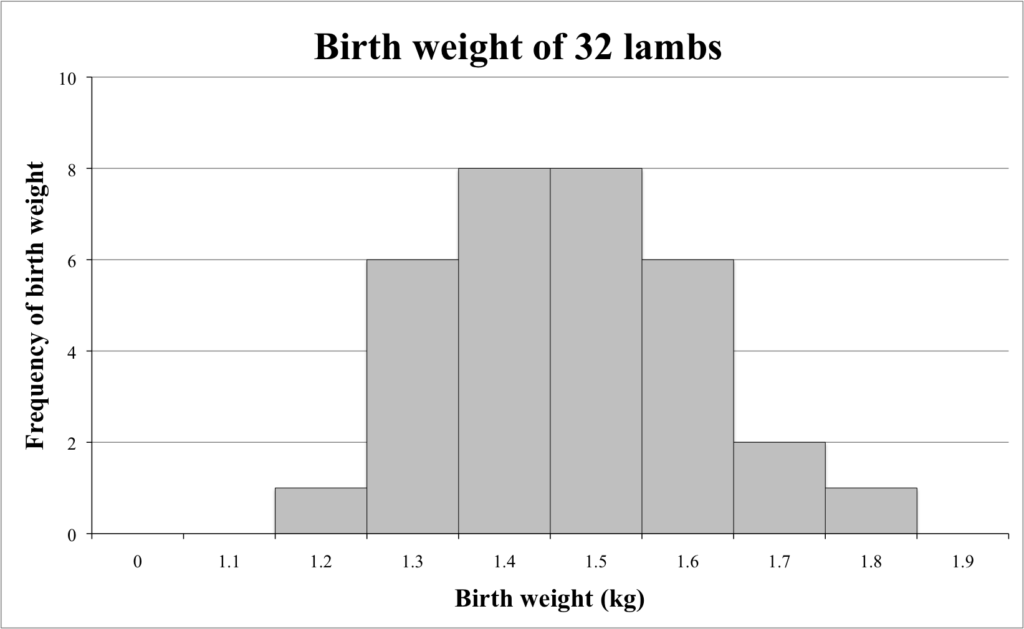
Zoals eerder gemeld zijn er altijd uitzonderingen op de tips uit deze blog. In het geval van de oriëntatie gaat dit ook op. Wanneer we een histogram gebruiken (wat veel weg heeft van een staafgrafiek) wordt deze wel verticaal gepresenteerd, ook wanneer het geen tijdselementen betreft:

Datalabels
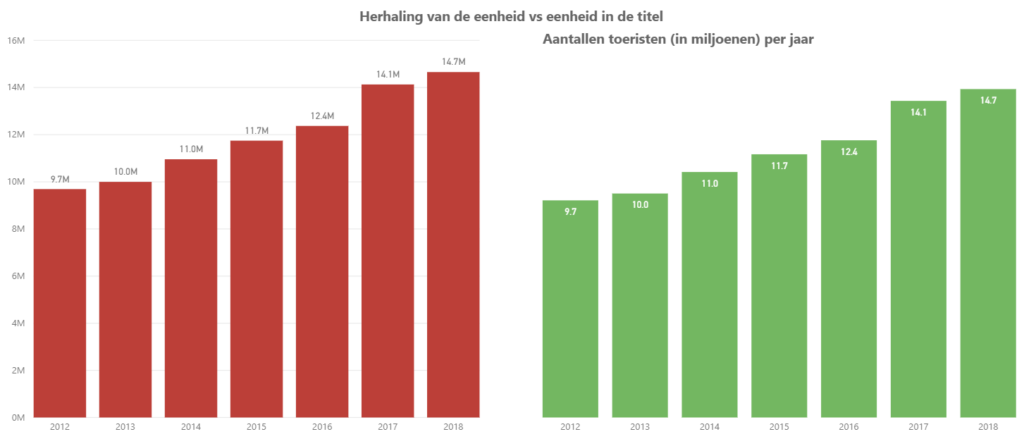
De waardes die uitgedrukt worden in de lengte van de staven zijn bedoelt om de verschillende staven onderling eenvoudig te kunnen vergelijken. In de praktijk komt regelmatig de vraag naar voren om niet alleen een indruk te krijgen van de waardes van een staaf maar ook de werkelijke aantallen te tonen. Dit is in veel gevallen eenvoudig te realiseren door de labels van een grafiek aan te zetten. Het resultaat is echter dat de getallen nu dubbel getoond worden: zowel op de as als in de staven. Dit zorgt voor overbodige data en je kunt hierbij de volgende stelregel meenemen:
Toon waardes niet dubbel om ervoor te zorgen dat de grafiek een rustige uitstraling krijgt
Titels
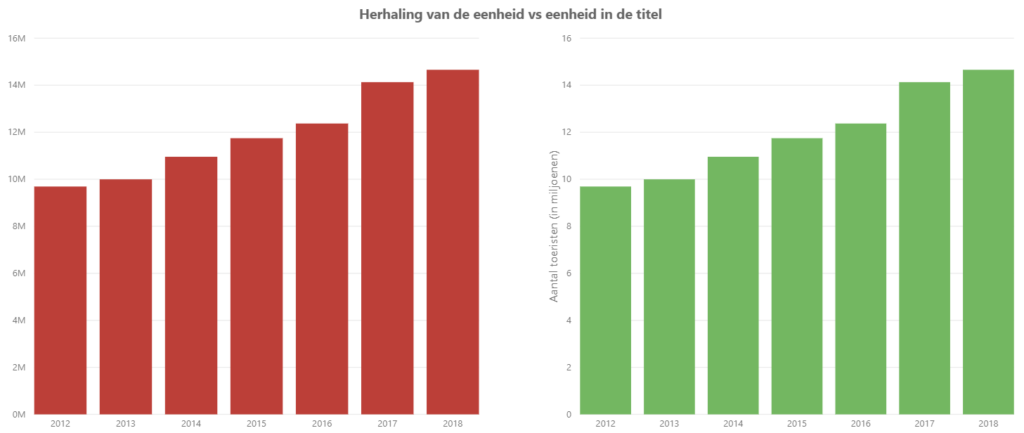
In het verlengde van de dubbele datalabels ligt de opbouw van de titel. Ook hiervoor geldt dat het eenmalig terug laten komen van een definitie beter is dan deze iedere keer te herhalen. Hierbij kun je denken aan het opnemen van de gebruikte valuta in de titel zodat deze niet iedere keer getoond hoeft te worden bij ieder geval dat tot uitdrukking komt. Wanneer we het voorbeeld van de datalabels verder uitwerken komt dat er als volgt uit te zien:
Deze tip geldt niet alleen wanneer sprake is van datalabels, maar ook wanneer de assen getoond worden en hier een titel beschikbaar is:
Sortering van de grafiek
Net als bij de keuze voor het type staafgrafiek, is ook bij de sortering het doel van de visualisatie een belangrijk punt. Er zijn diverse vormen van sortering te bedenken:
- Van hoog naar laag (en andersom)
- Alfabetisch
- Door de tijd heen (van de ouste naar de nieuwste)
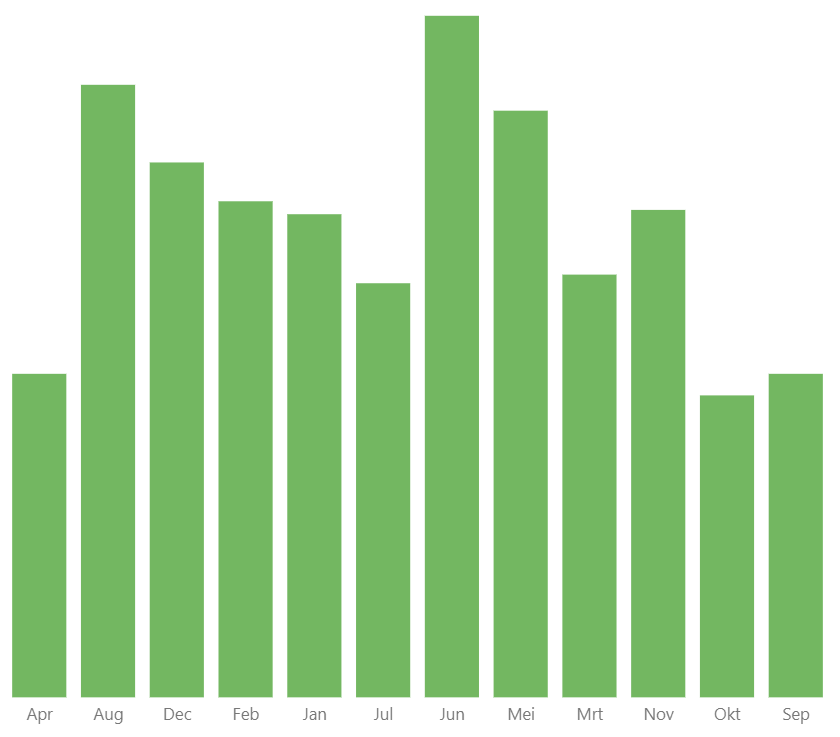
Maar welke vorm pas je toe? Wanneer je te maken hebt met data die getoond wordt door de tijd heen is deze keuze gemakkelijk. Het zou vreemd zijn wanneer je er daarbij voor kiest om deze bijvoorbeeld alfabetisch te tonen:
Vraag je dus bij het bepalen van de sortering af wat je probeert te bereiken en welk inzicht je wilt verschaffen. Is je doel om snel inzicht te bieden in de hoogste en laagste waardes? Kies dan voor een sortering van hoog naar laag (of andersom, afhankelijk van welke waardes het belangrijkste zijn). Gaat het je meer om het snel kunnen vinden van een specifieke waarde en daarmee de vergelijking te maken, dan kan een alfabetische volgorde beter uitpakken.
Voor de groep die hierboven als alfabetisch benoemd is, geldt overigens dat een indeling met de titels Hoog, Midden en Laag niet letterlijk genomen moet worden. In dat geval zou je namelijk Hoog, Laag en Midden krijgen. Hiermee maak je het geheel juist extra verwarrend voor de eindgebruiker.
Ben je enthousiast over de blogs van Datadump en wil je eenvoudig op de hoogte worden gehouden over de laatste ontwikkelingen? Volg ons dan via Twitter, LinkedIn, RSS, schrijf je in voor één van onze nieuwsbrieven, of voeg onze auteurs Joost en Dennis toe aan je netwerk.