Veel van de onderwerpen die op deze blog zijn besproken gaan over verklarende datavisualisatie. Daarbij weten we wat de boodschap of het verhaal is achter de visualisatie. Of wanneer dit niet duidelijk is (bijv. bij één van onze remakes), wat dit verhaal erachter eigenlijk had moeten zijn. Dit verhaal wordt vervolgens zó gevisualiseerd dat het zo duidelijk mogelijk is voor de lezer wat we met onze visualisatie willen overbrengen. In sommige situaties is het echter niet zo eenvoudig om deze boodschap terug te laten komen in een visualisatie. In deze blog ga ik in op verschillende vormen van datavisualisatie en waarom het handig is om dit verschil te herkennen.
Verklarend
Op Datadump hebben we het vaak over het visualiseren van je data zodat je boodschap direct helder is voor de lezer. In deze vorm van “data storytelling” weten we wat onze boodschap is en kunnen deze als zodanig presenteren met onze data. Deze vorm van verklarende datavisualisatie kun je gebruiken in een artikel of in een presentatie waarin je je verhaal deelt met anderen.
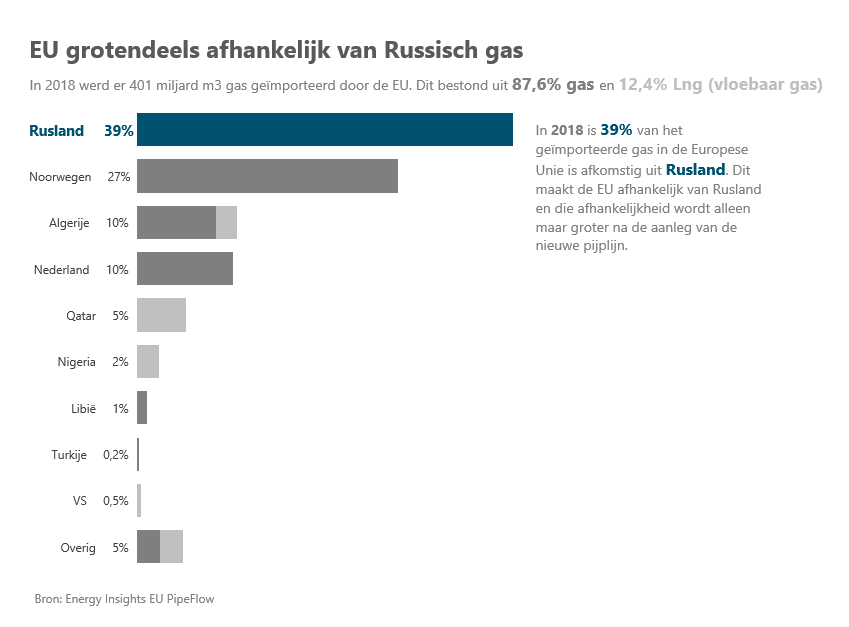
Een voorbeeld van verklarende datavisualisatie uit deze remake:

Verkennend
Aan de andere kant heb ik als BI consultant vaak de opdracht om data te visualiseren terwijl ik van tevoren nog niet weet wat de gebruiker gaat ontdekken in deze data. Of ik weet niet welke data er eventueel in de toekomst nog bij gaat komen. Bijvoorbeeld in een interactief dashboard waarbij de gegevens dagelijks worden bijgewerkt. Deze dashboards zijn vaak bedoeld om een gebruiker de gegevens te laten verkennen, alvorens tot conclusies te komen. We spreken daarom dan van verkennende datavisualisatie.
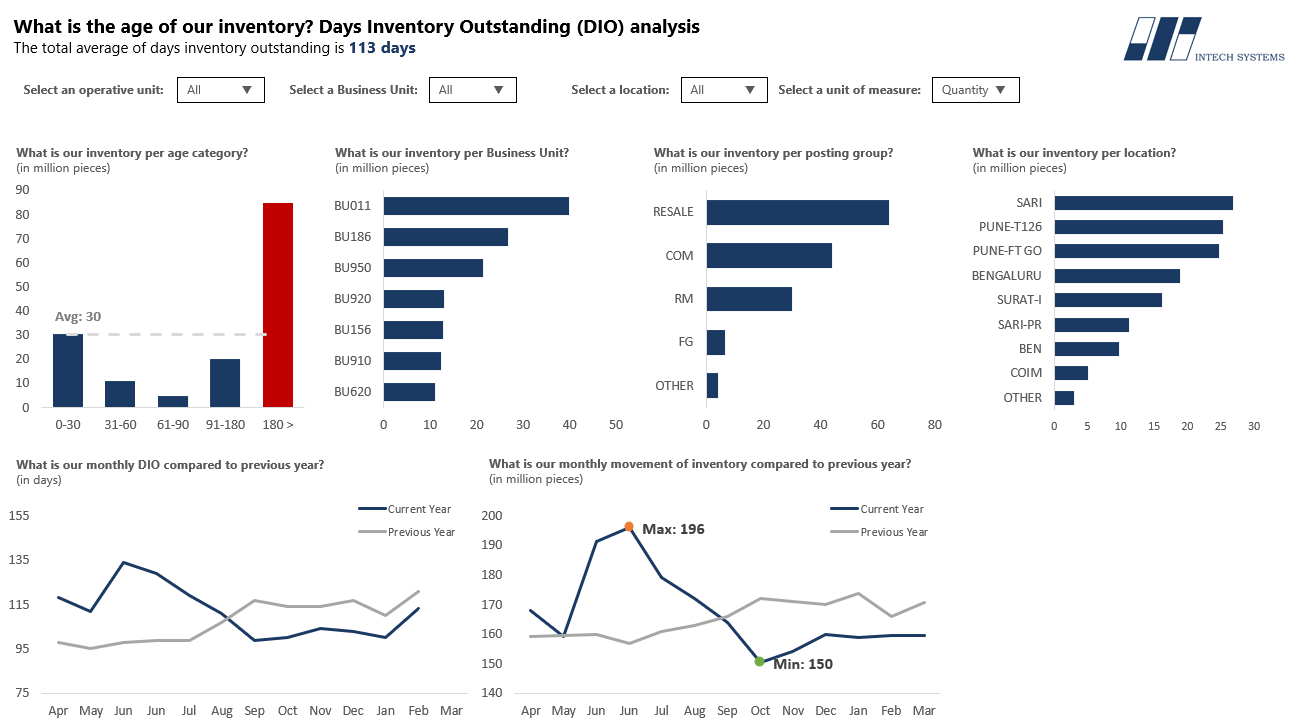
Een dashboard met verkennende datavisualisaties ziet er in de praktijk vaak ongeveer als volgt uit:

Verklarend en verkennend
Als we het hebben over datavisualisatie kunnen we dus verklarend en verkennend onderscheiden. In het Engels wordt dit ook wel aangeduid met explanatory en exploratory datavisualisation. Het is belangrijk om dit verschil te herkennen om een aantal redenen:
- Als ontwerper van een verkennende datavisualisatie (bijv. een dashboard) kun je niet alle tips van verklarende visualisatie één op één overnemen, maar je toch kun je een hoop leren van de lessen van verklarende datavisualisatie;
- Als gebruiker van zo’n verkennend dashboard moet je je realiseren dat dit dashboard niet is gemaakt voor verklaring. Je zult dus zelf nog een vertaalslag moeten maken naar een verklarende datavisualisatie wanneer je je conclusies wilt opnemen in een presentatie of wilt gebruiken in een artikel.
Tips voor verkennende visualisaties
Als we kijken naar de lessen vanuit verklarende datavisualisatie, dan zouden we de volgende verbeteringen kunnen doorvoeren in het dashboard bijvoorbeeld op basis van de tips Cole, zoals besproken in deze blog:
- Een verstandige weergave
- De KPI’s bovenin zijn volgens mij belangrijke (zo niet de belangrijkste) KPI’s; de voorraad per ouderdomscategorie springt er mijns inziens beter uit met een staafgrafiek dan in tekst;
- De treemap, donut chart en pie chart zijn ook beter af in een staafgrafiek;
- Een doordacht ontwerp
- Het dashboard bevat een hoop kleuren en ruis zoals overlappende datalabels, referentielijnen en een achtergrond. Deze ruis heb ik verwijderd;
- Ik heb gekozen voor een neutrale blauwe kleur in de kleur van het logo. Referentie informatie zoals het gemiddelde of de lijnen van vorig jaar worden lichtgrijs gekleurd zodat deze minder afleiden;
- Een duidelijke “nou en?”
- Dit is het aspect waarop verkennende datavisualisatie zich onderscheidt van verklarende datavisualisatie. Als ontwerper van een interactief dashboard weten we nog niet wat het verhaal gaat zijn voor de eindgebruiker. Toch kunnen we gebruiker helpen of sturen richting mogelijk interessante informatie. In dit voorbeeld heb ik een titel toegevoegd met een vraag waarop de informatie in het dashboard in ieder geval een antwoord op moeten kunnen geven in mijn beleving. Daarnaast kun je ook gebruik maken van voorwaardelijke opmaak om de gebruiker te helpen. In dit voorbeeld heb ik een staafje voorwaardelijk gekleurd wanneer deze boven 2,5 x het gemiddelde valt. En door de datalabels van alleen de minimale en de maximale te tonen in een lijngrafiek zoals ook voorgesteld door Dennis in deze blog.
Het geheel ziet er dan als volgt uit:

Tot slot
Afhankelijk van het soort dashboard of het soort analyse in je verkennende visualisaties kun je hier mee spelen. Zo zal je van andere technieken gebruik maken in een dashboard wanneer je prestaties ten opzichte van een target wilt presenteren dan wanneer je een trend door de tijd heen wilt visualiseren. Over de verschillende vormen van verkennende visualisatie schrijven we later meer.
Met deze tips kunnen we onze verkennende datavisualisaties dus verbeteren. Daarna moeten we onze gebruikers er van bewust maken dat met alleen een dashboard het hele verhaal nog niet verteld is. Zij zullen zelf de interpretatie van de cijfers moeten doen om het verhaal te kunnen vertellen. Zo kunnen ze bijvoorbeeld de gegevens exporteren om daarna zelf een verklarende datavisualisatie te ontwerpen. Ik denk dat we dan het beste van beide werelden kunnen benutten. Verkennend en verklarend.
Wat zijn jouw ervaringen met verkennende en verklarende datavisualisatie? Laat het ons weten via info@datadump.nl of laat een berichtje achter!
Joost Romijn is BI Consultant bij ProAnalytics. Vanuit deze rol helpt hij organisaties met het vertalen van data naar bruikbare inzichten.

4 reacties