Op 30 mei presenteerde Cole van Storytelling With Data het eerste live webinar #SWDLive. Ik besloot om haar lessen direct toe te passen in de praktijk via een remake van een visual uit de Volkskrant.
#SWDLive webinar
Op donderdag 30 mei gaf Cole van Storytelling With Data haar eerste live webinar: #SWDLive. In dit interactieve webinar vertelde Cole over datavisualisatie en data storytelling. Deelnemers van het webinar konden live feedback geven en vragen stellen die zij direct beantwoorde en behandelde in het vervolg van het webinar.
In dit webinar behandelde Cole haar 3 kernprincipes van data storytelling die ze aan de hand van een aantal voorbeelden demonstreerde. Deze 3 kernprincipes zijn:
- Een verstandige weergave (a sensible display): de keuze van de grafiek of visual is logisch gezien het doel van de visualisatie en de data die is gebruikt;
- Een doordacht ontwerp (affordance in design): het ontwerp van de visual moet logisch zijn, net zoals je weet dat je een knop altijd kunt indrukken of een deurklink naar beneden moet buigen. Strategisch gebruik van kleur, grootte, positie, tekst en de afwezigheid van rommel in een grafiek kunnen het zó duidelijk maken voor de gebruiker hoe ze de grafiek moeten interpreteren, dat het ontwerp ze niet eens opvalt;
- Een duidelijke “nou en?” (a clear “so what”?): gebruik een geschreven of gesproken stukje om het verhaal achter de visualisatie duidelijk te maken.
Aan de hand van deze 3 kernprincipes bekeek Cole een aantal visualisaties uit een standaard dashboard. Was dit een goede weergave, een doordacht ontwerp en was het verhaal erachter duidelijk? Het publiek mocht kiezen welke visualisatie een remake kon gebruiken. Deze remake werd vervolgens uitgewerkt.
Ik vond dit een goede aanpak, omdat je direct ziet hoe deze theorie je in de praktijk kan helpen. De verbeterde visual na het toepassen van de 3 principes gaf een veel betere weergave van het verhaal dan de initiële weergave. Daarom leek het mij een goed idee om ook eens een visual te remaken aan de hand van deze 3 principes.
Remake
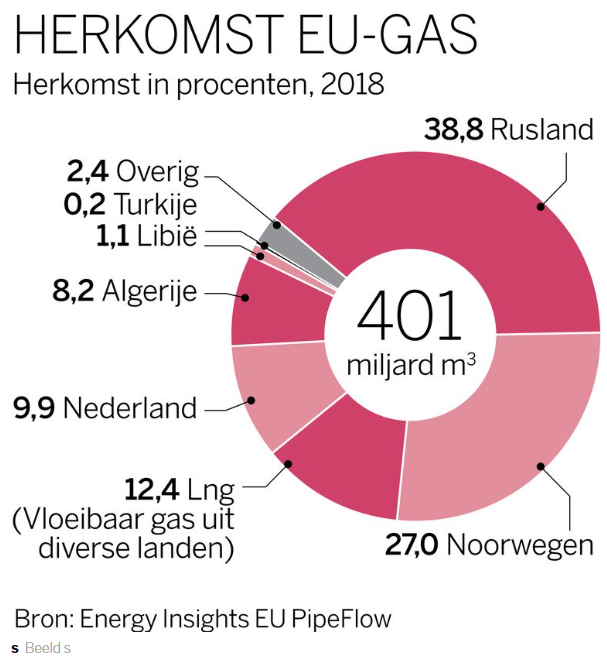
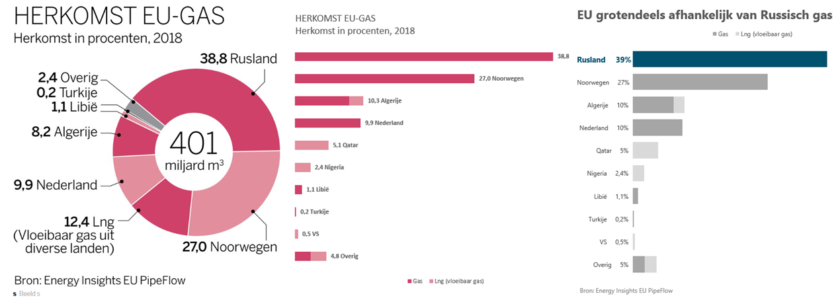
Eerder maakte ik al eens een remake van een visual uit de Volkskrant. Vorige week kwam ik weer een mooi voorbeeld tegen bij de Volkskrant in dit artikel. Het artikel beschrijft de mogelijke gevolgen van een nieuwe gaspijplijn vanuit Rusland naar Duitsland. In het artikel gebruikt de auteur de onderstaande grafiek om de herkomst van het Europees gas te visualiseren.

Ik denk dat ik wel wat kan verbeteren aan deze grafiek. Daarom gebruik ik de 3 principes van Cole om deze visualisatie te “remaken”.
Een verstandige weergave
Er wordt een donutgrafiek gebruikt om de data te visualiseren. Deze donutgrafiek begint niet om 12 uur (in het midden bovenaan), maar ergens om 11 uur. Daarnaast bevat de donut iets teveel punten waardoor het einde van de donut nogal rommelig wordt in combinatie met de datalabels. De datalabels kunnen echter niet worden weggelaten, want het kleurgebruik van de grafiek maakt het gebruik van een legenda onmogelijk.
Wat mij verbaast aan deze grafiek is dat er eigenlijk twee dimensies worden gevisualiseerd in 1 donut: het land van herkomst en het soort gas. Waar komt “Lng (vloeibaar gas uit diverse landen)” vandaan? Kan dit ook uit Rusland of Noorwegen vandaan komen? Dan zou de grafiek er opeens heel anders uit kunnen komen te zien. Uit de visualisatie wordt het niet duidelijk. We moeten het artikel lezen om te achterhalen dat Lng voor een groot deel uit Qatar, Nigeria, Algerije en de VS vandaan komt.
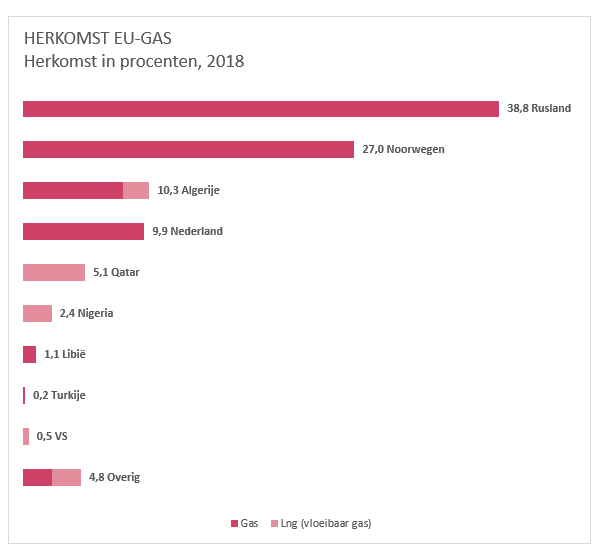
Ik vind een donutgrafiek dus geen verstandige weergave (sensible design) voor deze dataset. Als ik zowel de herkomst als het soort gas in 1 grafiek zou willen visualiseren, zou ik kiezen voor een gestapelde staafgrafiek. Gegeven het design van de oorspronkelijke visual krijg ik ongeveer deze staafgrafiek met Excel:

Hier zien we bijvoorbeeld al dat het aandeel van Algerije groter is dan het aandeel van Nederland wanneer we Lng optellen bij het “gewone” gas per land van herkomst. De cijfers van het herkomst land van Lng heb ik daarvoor uit de tekst van het artikel gedestilleerd.
Een doordacht ontwerp
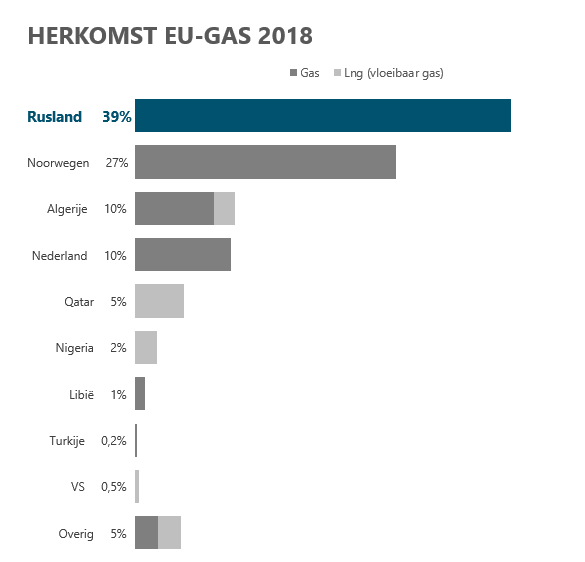
Met de Engelse frase “affordance in design” bedoelen we de perceptie van de functie van een object. Door een standaard conventie hebben bepaalde fysieke objecten een functie gekregen in de beleving van mensen. Zo weten we bijvoorbeeld allemaal dat we een deurklink naar beden moeten buigen om de deur te willen openen. Zo logisch moet het ook zijn om de informatie uit een grafiek te interpreteren. Kleurgebruik, grootte, positie, tekst en het opschonen van irrelevante zaken kunnen ons daarbij helpen. Dit vertaal ik naar de volgende acties die ik kan toepassen op bovenstaande grafiek:
- Verwijderen van de rand om de grafiek;
- Afronden van percentages op 1 decimaal alleen waar nodig;
- Labels van de waarden op de y-as, inclusief het percentage;
- Verwijderen van de melding “Herkomst in procenten” en het jaar opnemen in de titel;
- De focus op Rusland (de kern van dit artikel) vestigen door deze blauw te kleuren;
- De labels van Rusland dik gedrukt en gekleurd;
- Alle overige, minder relevante waarden grijs kleuren;
- De legenda naar boven verplaatsen zodat deze eerst wordt gelezen.

Een duidelijke “nou en”?
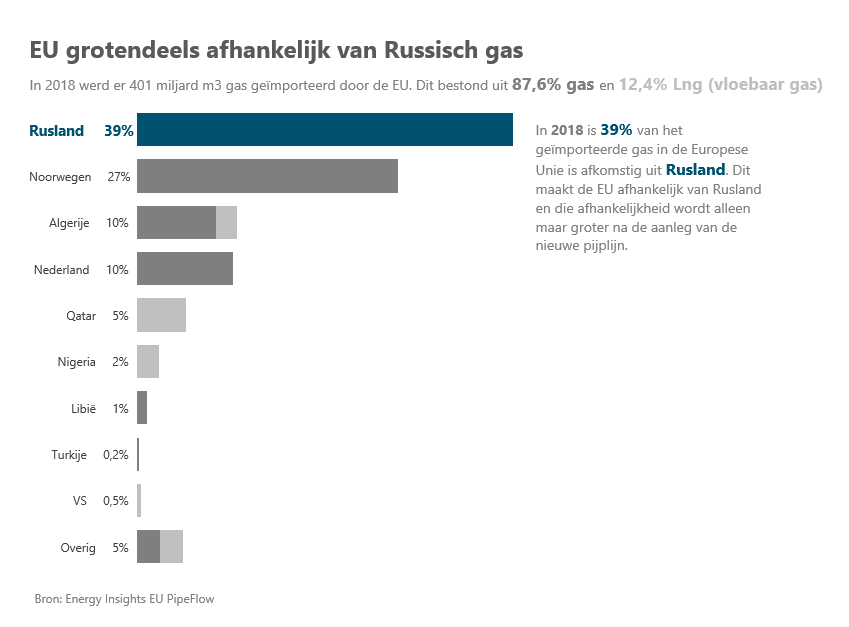
Uiteindelijk willen we een bepaalde boodschap overbrengen met onze visualisatie. Zeker in deze context van dit artikel, waarbij de boodschap is dat de EU voor een groot deel afhankelijk is van Russisch gas. We maken onze story extra duidelijk door direct een stuk toelichting in de visualisatie op te nemen, de titel van de grafiek te veranderen en de legenda toe te lichten. Tot slot vermeld ik ook de bron van de data, zoals ook in het origineel is gedaan. Het geheel ziet er dan als volgt uit:

Conclusie
Met de lessen van Cole uit #SWDLive heb ik de grafiek uit het artikel verbeterd zodat het verhaal achter de data direct een stuk duidelijk is bij het zien van de visualisatie. Dit maakt het geheel een effectievere datavisualisatie. En door deze 3 principes van Cole toe te passen in de praktijk blijven deze beter bij mij hangen dan wanneer ik alleen het webinar had gekeken.
Vervolg
De lessen van Cole zijn bedoeld voor datastorytelling. Dit wordt ook wel aangeduid als “explanatory datavisualisation” ofwel, verklarende datavisualisatie. Aan de andere kant hebben veel dataspecialisten ook vaak te maken met “exploratory datavisualisation”, ofwel verkennende datavisualisatie. Dit gebruiken we vaker wanneer we data grafisch willen presenteren, maar nog op zoek zijn naar antwoorden. Of wanneer we van tevoren nog niet weten hoe onze visualisatie er uit komt te zien als er nieuwe gegevens in ons dashboard worden geladen. Het is belangrijk dat we dit onderscheid herkennen voordat we data gaan visualiseren. Hierover schrijven we later meer.
Joost Romijn is BI Consultant bij ProAnalytics. Vanuit deze rol helpt hij organisaties met het vertalen van data naar bruikbare inzichten.

Eén reactie