Ken je de regel van derden (Rule of Thirds) en de gulden snede (Golden Ratio)? Beide regels worden veel toegepast in de wereld van fotografie en zijn ook in de wereld van designers niet onbekend. Ze helpen je om keuzes te maken wanneer het gaat om indeling, verhouding en positionering van onderdelen op je scherm.
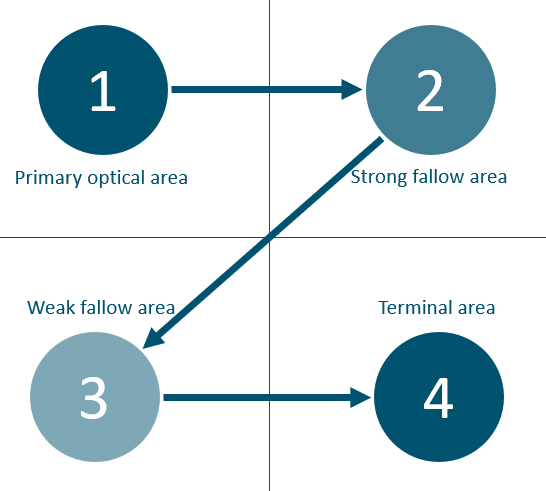
Je herkent het vast wel: je bent bezig een dashboard te maken waarop zowel een titel als filters en logo moeten komen, naast het belangrijkste, de inhoudelijke data. Maar hoe zorg je ervoor dat alles in de juiste verhouding is en de eindgebruiker er werkelijk mee aan de slag gaat? Hierbij kun je in eerste instantie in je achterhoofd houden dat mensen in de westerse wereld een rapportage veelal in een Z-patroon lezen (ook wel bekend als het Gutenberg-diagram):
Deze theorie beschrijft dat het meest belangrijke element in links bovenaan moet komen te staan en een eventuele call-to-action rechts onderin. Hieruit volgt een belangrijke stelregel: het logo van het bedrijf voor wie je het dashboard maakt plaats je niet links bovenin (wanneer deze enkel intern gebruikt gaat worden). De mensen die het dashboard gebruiken weten immers zelf wel voor welk bedrijf ze werken. Je kunt die ruimte veel beter gebruiken voor belangrijkere elementen, zoals de titel van het rapport of de inhoudelijke cijfers.
Maar hoe ga je hier vandaan verder? De keuze om filters bovenaan of juist links te plaatsen lijkt voornamelijk een kwestie van smaak. Maar na het maken van een dergelijke keuze moet je een verhouding kiezen tussen alle verschillende elementen. Dit is waar de regel van derden en de gulden snede om te hoek komen kijken.
Regel van derden/Rule of thirds
De regel van derden wordt in het Engels de Rule of Thirds genoemd en hier is al veel over geschreven. Vooral in de fotografie en de kunst wordt deze regel veel gebruikt. Je herkent het misschien ook wel van je digitale camera of de camera op je mobiele telefoon. Het is namelijk het raster dat wordt getoond op het scherm:
Het is een regel die te maken heeft met compositie. Wanneer je dit woord opzoekt op Wikipedia kom je op de volgende definitie:
Compositie is in de beeldende kunst het ordenen van beeldelementen volgens een vooraf bepaalde strategie. Het is een poging tot creëren van orde in de chaos
Wikipedia
Hoewel chaos misschien een groot woord is, is het creëren van orde volgens een vooraf bepaalde strategie wel degelijk wat je probeert te bereiken.
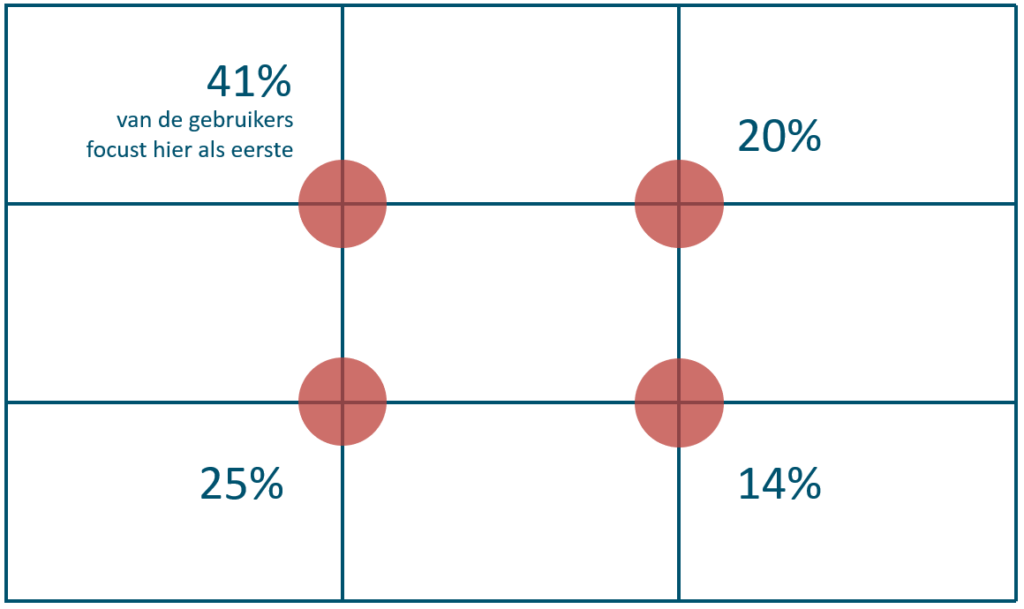
Bij de Rule of Thirds verdeel je het scherm zowel horizontaal als verticaal in 3 gelijke delen. Je krijgt hiermee in totaal 9 gelijke negen vlakken. Voor de vier kruispunten die hier uit voort komen geldt dat deze een sterke aantrekkingkracht hebben. Afbeeldingen waarbij de focus ligt op één van deze punten worden door ons als mooier en interessanter ervaren.
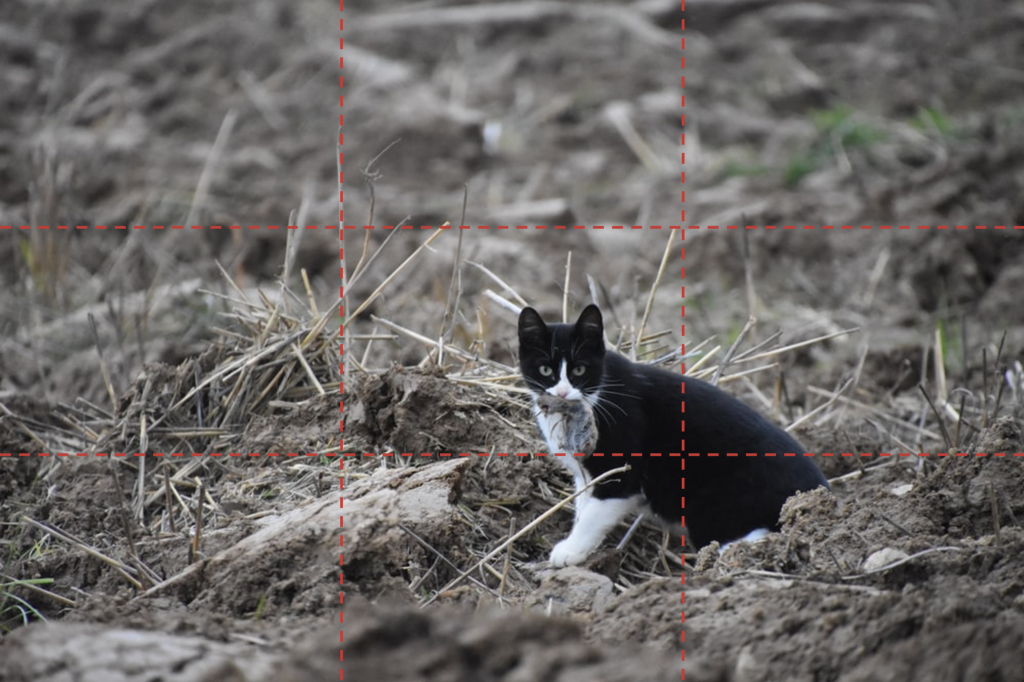
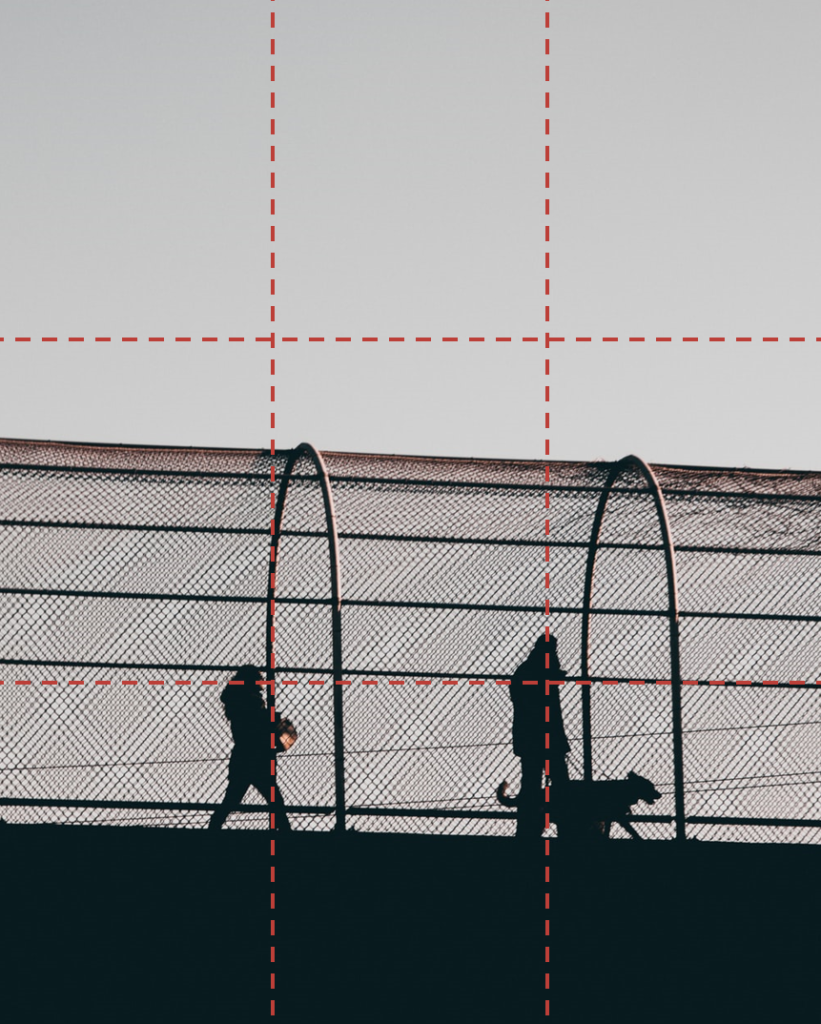
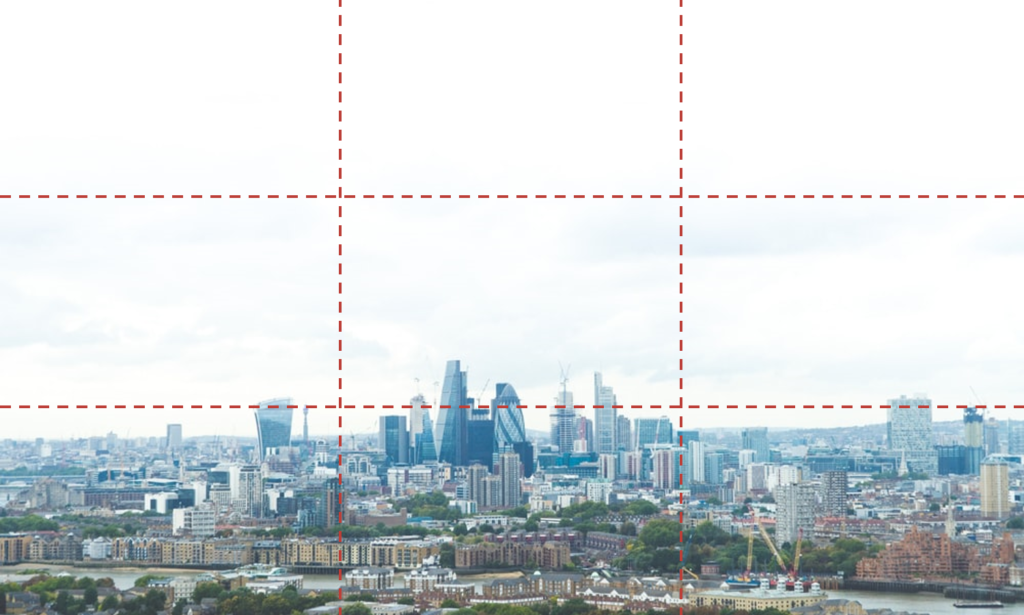
Om dit duidelijker te maken volgen hieronder een drietal voorbeelden van foto’s waar de Rule of Thirds op is toegepast. Je zult hierbij zien dat niet alleen een object centraal staat, maar dat bijvoorbeeld ook een horizon op de lijn wordt geplaatst.
Dat deze theorie verder gaat dan enkel fotografie blijkt onder andere wel uit deze blog waarin de Rule of Thirds wordt toegepast op het design van presentaties.
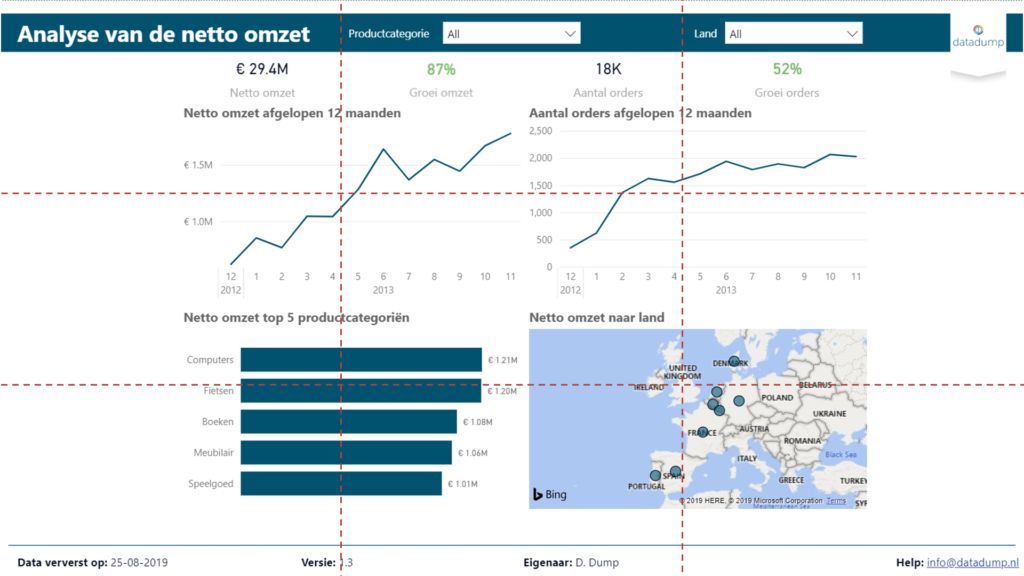
Maar wat moet je nu met deze regel? Hoe kun je het toepassen op het ontwerpen van een dashboard? Laten we daarvoor eens een mogelijk dashboard ontwerp erbij pakken:

In dit dashboard hebben we te maken met vier objecten die een plek moeten krijgen. We weten nu dat onze blik getrokken wordt naar de punten waar de lijnen elkaar snijden. Om die reden is ervoor gekozen om daar de objecten te plaatsen. Om het geheel in evenwicht te houden hebben alle objecten hetzelfde formaat gekregen. Het gevolg hiervan is dat de uitlijning van de objecten ook direct op orde is.
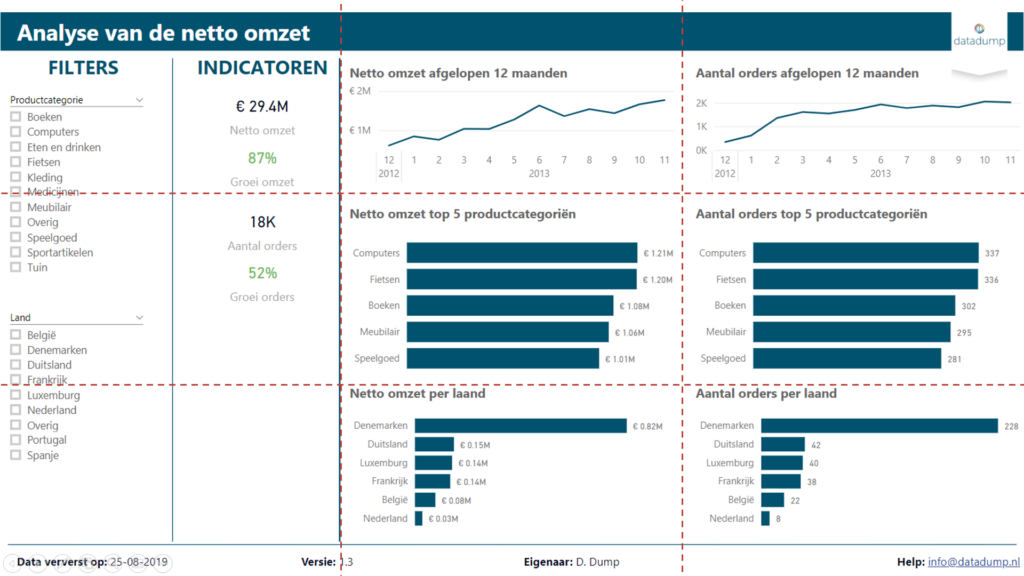
Uiteraard is bovenstaand voorbeeld niet de enige mogelijke opbouw die gehanteerd kan worden op basis van het grid. Hieronder volgen nog twee andere voorbeelden die hetzelfde grid als vertrekpunt hebben.


Gulden snede/Golden ratio
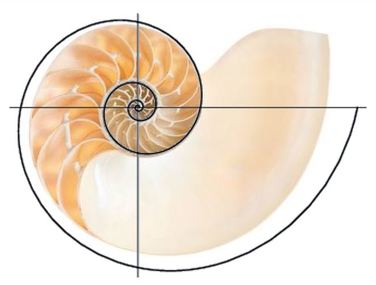
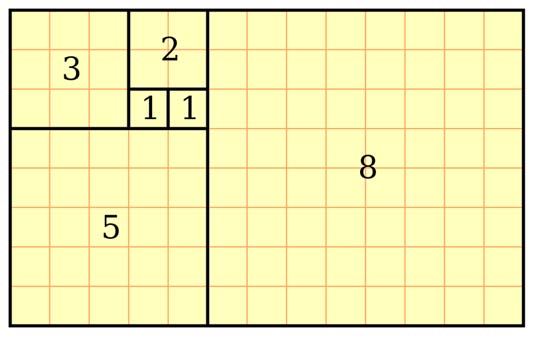
De gulden snede draait op het getal 1,61803398….Dit getal komt voort uit een wiskundige berekening en vindt zijn oorsprong in de natuur. Heel veel natuurlijke vormen verhouden zich tot elkaar op basis van de gulden snede. Ook de reeks van Fibonacci (0, 1, 1, 2, 3, 5, 8, 13, 21, 34, etc.) houdt hier verband mee:
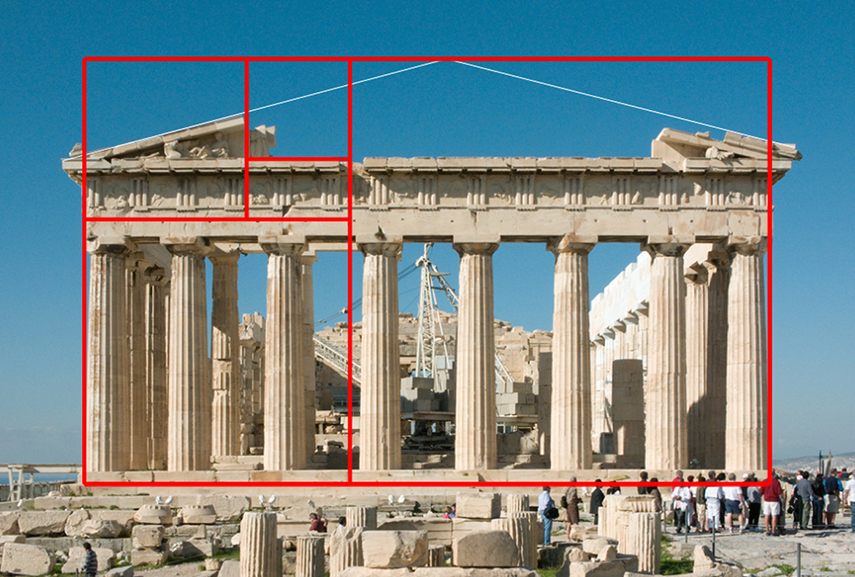
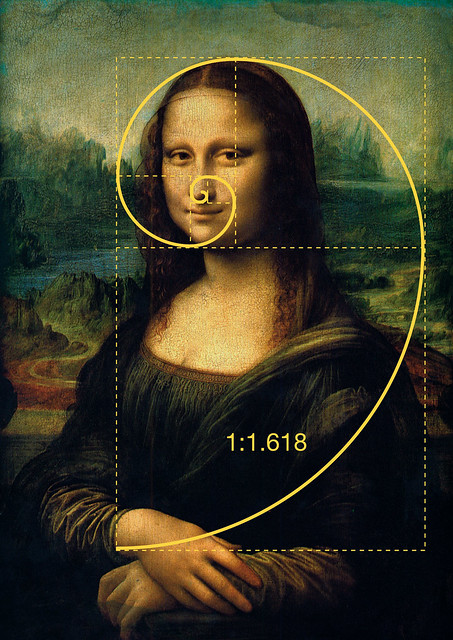
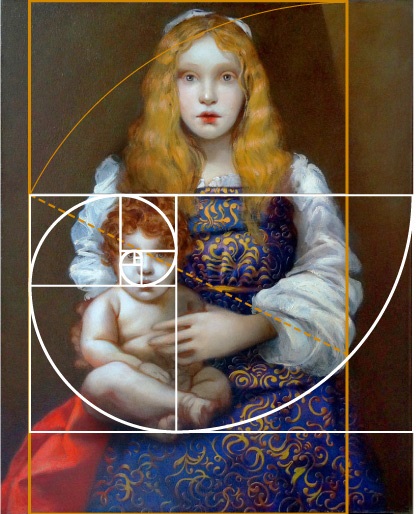
Deze relatie tot de natuur verklaart mogelijk waarom we ons aangetrokken voelen tot vormen die zich verhouden tot de gulden snede. Dit is een theorie die al honderden jaren bekend is. Ondere andere de oude Grieken en Leonardo da Vinci maakten hier gebruik van:
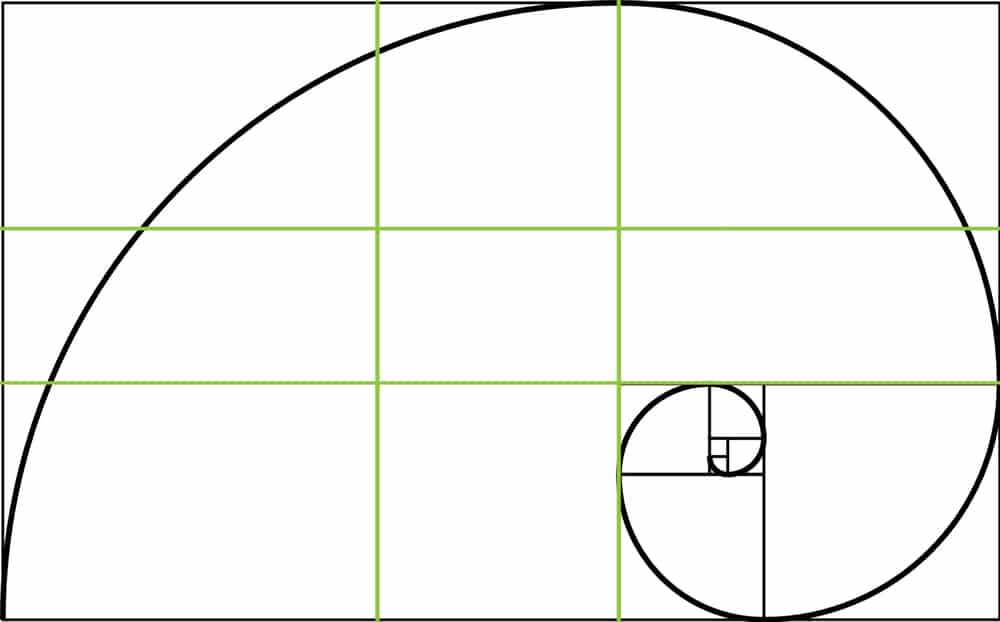
Zoals te zien is wordt de gulden snede in deze twee voorbeelden toegepast op dezelfde manier zoals de schelp zich heeft gevormd. In de fotografie maken ze niet direct gebruik van deze vorm maar kiezen ze ervoor om een raster te gebruiken dat gebaseerd is op deze vorm:
In het geval van dashboard design kiezen we ervoor om het raster van de fotografie te laten voor wat het is en ons voornamelijk op het raster te richten dat voort komt uit de schelpvorm. Op papier ziet deze er als volgt uit:
Belangrijk om hierbij te melden is dat de focus, die nu in de linker bovenhoek ligt, niet per se hier hoeft te liggen. Net zo min geldt dit voor de richting, deze kan met de klok mee of tegen de klok in lopen:
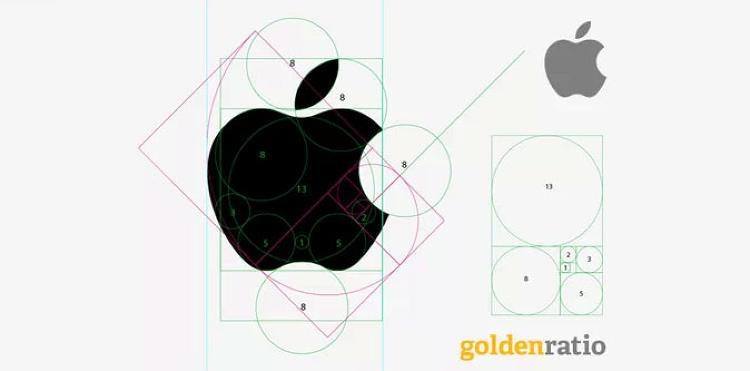
Wanneer je je verder gaat verdiepen in de gulden snede vind je deze op vrijwel alle plekken in ons dagelijks leven terug. Bekende voorbeelden hiervan zijn de logo’s van Apple, Pepsi, Toyota en Twitter:
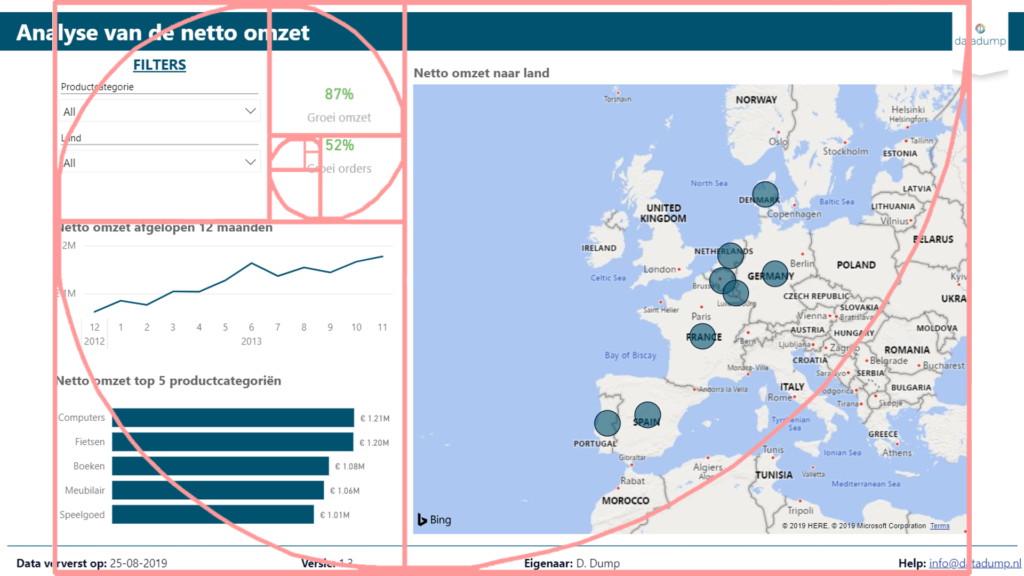
Genoeg nu over de theorie van de gulden snede en de manieren waarop we hier al dagelijks mee in aanraking komen. Wat kan ik met deze theorie bij het ontwerpen van een dashboard? Laten we er opnieuw een dashboard bij pakken:

Je ziet dat dit dashboard een belangrijk verschil heeft ten opzichten van de eerdere voorbeelden. In dit geval is er een verschil in de omvang van de verschillende objecten. In de vorige voorbeelden waren deze vrijwel aan elkaar gelijk. Dit is een reden om gebruik te maken van de gulden snede in plaats van de regel van derden.
In dit dashboard zijn een aantal keuze gemaakt naar aanleiding van de gulden snede:
- De objecten zijn gesorteerd van klein naar groot
- De objecten zijn gesorteerd van het meest belangrijk naar het minst belangrijk
- De opbouw van het grid is gebruikt om zowel het formaat als de positie van de objecten te bepalen
Belangrijk om in het achterhoofd te houden is dat deze twee regels geen verplichting zijn. Dat kan ook niet, ze verschillen immers van elkaar. Ze gelden voornamelijk als regels om je houvast te geven bij het maken van keuzes. Je kunt altijd van deze regels afwijken wanneer je hier een goede en bewuste reden voor hebt.
Zijn er handvatten die jij gebruikt bij het opzetten van je dashboards? Laat het ons weten in de comments!
Ben je enthousiast over de blogs van Datadump en wil je eenvoudig op de hoogte worden gehouden over de laatste ontwikkelingen? Volg ons dan via Twitter, LinkedIn, RSS, schrijf je in voor één van onze nieuwsbrieven, of voeg onze auteurs Joost en Dennis toe aan je netwerk.