Vrijwel ieder softwarepakket op de markt voorziet in visualisaties die voorzien zijn van tooltips. In veel gevallen zijn deze tooltips niet meer dan een samenvatting van de getoonde waarde in de visualiatie. Gelukkig is het in steeds meer oplossingen, zoals Tableau, Power BI en Excel, mogelijk om je eigen tooltips te ontwerpen. Dit biedt namelijk diverse voordelen zoals het besparen van ruimte, het geven van detailanalyses en het opmaken van de tooltip.
In veel gevallen zien de standaard tooltips van softwarepakketten er als volgt uit:

Functioneel doen deze tooltips wat je van ze mag verwachten. Echter zijn er diverse mogelijkheden om de tooltip nuttiger in te zetten. Je kunt hierbij denken aan het geven van een omschrijving van de getoonde waarde in plaats van een opsomming, het tonen van een afbeelding of het terug geven van extra informatie. In het vervolg van deze blog worden diverse van deze mogelijkheden getoond. Deze zijn uitgewerkt in Power BI, maar in veel gevallen ook mogelijk in andere pakketten zoals het eerder genoemde Tableau en Excel.
Extra informatie
Om de standaard opsomming toch nog even vast te houden is het een mogelijkheid om in een tooltip extra informatie te plaatsen. Deze informatie hoeft dan niet in de visualisatie opgenomen te worden. Dit resulteert in een visualisatie die rustiger is voor het oog omdat alle overbodige items achterwege zijn gelaten. Je kunt hierbij denken aan het tonen van groeipercentage, om een omschrijving horende bij een een naam of het tonen van contactgegevens.
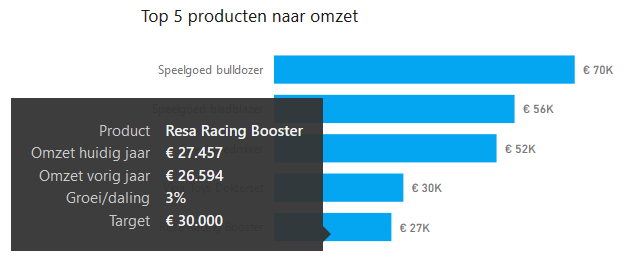
In het volgende voorbeeld is informatie opgenomen over de omzet van vorig jaar, de groei/daling ten opzichten van vorig jaar en het gestelde target:

Omschrijvingen
Als vervolg op voorgaand punt kun je ervoor kiezen om af te wijken van de opsomming. Deze opsomming kan omgezet worden in een omschrijving. Dit zorgt ervoor dat de gebruiker een zin te lezen krijgt. Dit maakt het gemakkelijker om de data te interpreteren. Als voorbeeld kun je de volgende twee situaties nemen:
Opsomming
- Jaar: 2019
- Maand: Januari
- Locatie: A
- Declarabiliteit: 78%
- Verbetering/verslechtering: 3%
Omschrijving
De declarabiliteit op locatie A in januari 2019 is 78%, dit is een verbetering/verslechtering van +3% ten opzichte van een maand eerder
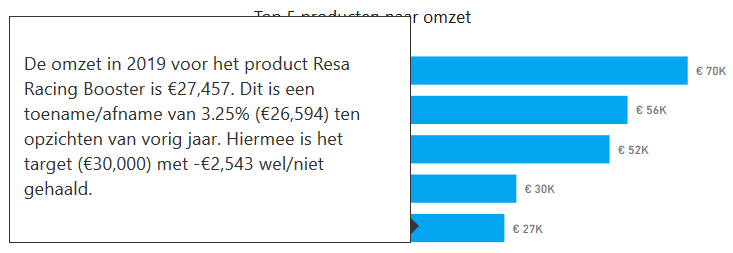
In het volgende voorbeeld is het eerder gebruikte voorbeeld uitgewerkt in een tekst:

Conditionele teksten
Voorgaande optie toont een tekst die vrij lang is. Dit is onder andere het gevolg van het opnemen van teksten als “toename/afname” en “wel/niet”. Je kunt er in dit geval ook aan denken om de tekst conditioneel op te gaan maken. In dat geval toon je enkel de relevante teksten. Wanneer je dit direct combineert met kleurgebruik maak je het nog eenvoudiger voor de eindgebruiker:

Afbeeldingen
In veel gevallen wordt in visualisaties gewerkt met namen of omschrijvingen. Wie ingewijd is in een bedrijf kan veelal lezen en schrijven met die namen, maar dat geldt niet voor iedereen. In een dergelijke situatie kan het handig zijn om een afbeelding te tonen in de tooltip. Op die manier krijgt iemand direct een beeld bij een product, persoon of locatie.
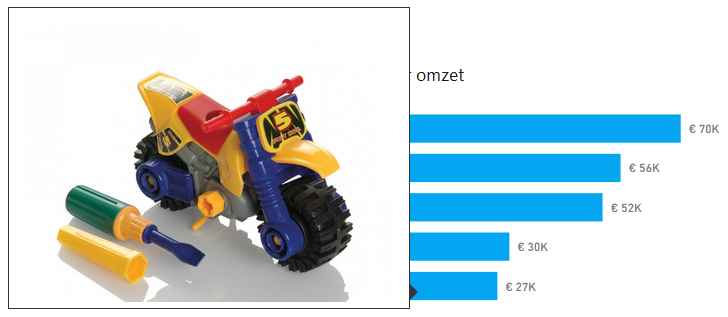
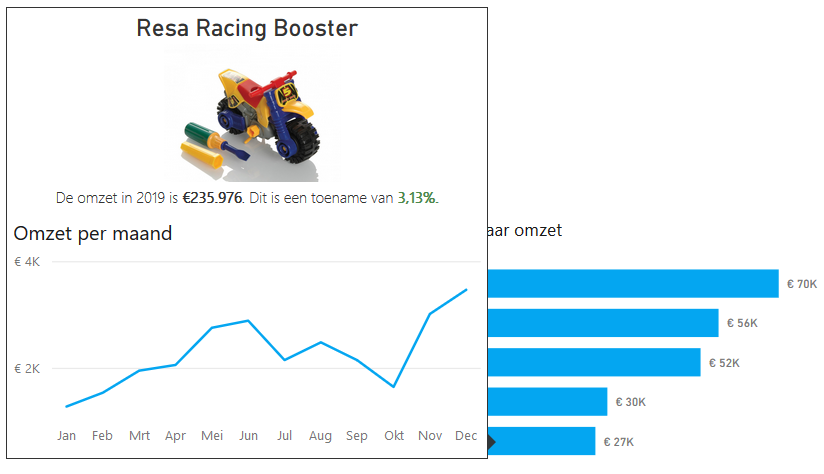
Hieronder is een voorbeeld getoond van het product waar de omzet van wordt getoond:

Detailanalyses
Een dashboard biedt maar beperkte ruimte om informatie op te tonen. Het is daarom belangrijk om keuzes te maken welke informatie wordt getoond. Echter heb je in veel gevallen toegang tot meer informatie en wil je ook die aanvullende informatie tonen aan de eindgebruiker. De tooltip kan dan een uitkomst bieden.
Door de informatie niet op te nemen op een dashboard maar te tonen in een tooltip bespaar je ruimte om het dashboard. Hiermee voorkom je dat het dashboard een allegaartje wordt van cijfers en visualisaties. Voor de eindgebruiker is de informatie alsnog snel op te vragen zonder dat zij naar een ander tabblad of rapportage hoeven te navigeren.
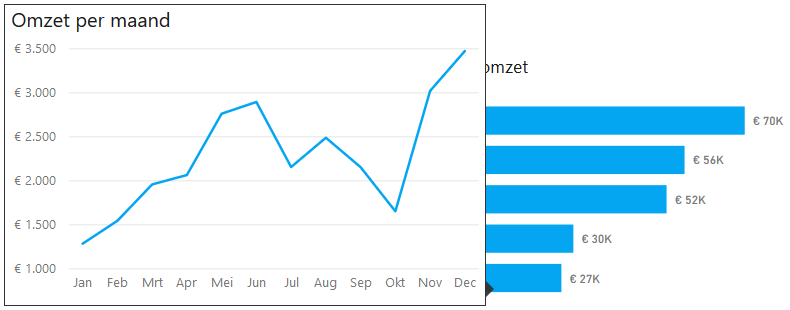
Een voorbeeld van een dergelijke uitwerking is het tonen van de omzet per maand als uitsplitsing van de totale omzet per jaar:

Ingestelde filters
Op een dashboard met veel filtersopties kan het nog wel eens onduidelijk zijn op welke cijfers de getoonde visualisatie is gebaseerd. Dit kun je natuurlijk tonen in een omschrijving op het dashboard, maar dit zorgt voor afleiding op het scherm. Een alternatief is om de ingestelde filters te tonen in de tooltip.
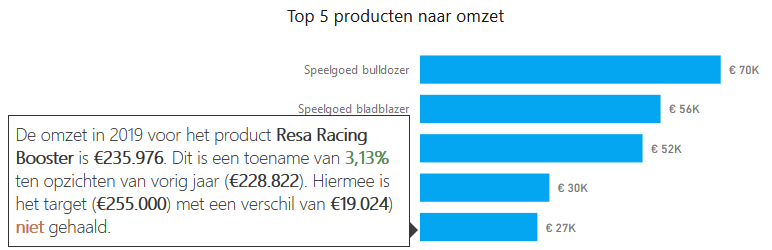
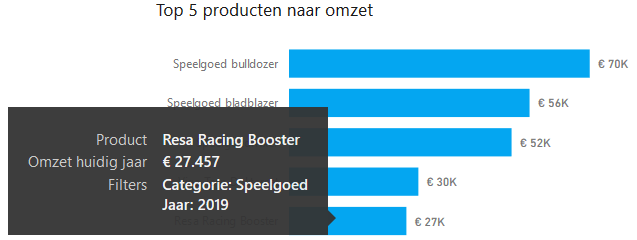
Op basis van de eerder gebruikte voorbeelden ziet dit er als volgt uit:

Samenvatting
We hebben hierboven gezien dat er diverse mogelijkheden zijn om de tooltip slimmer in te zitten dan de standaard waar de software vaak mee komt. Opties zijn onder andere:
- Het meegeven van meer informatie dan getoond wordt in de visualisatie
- Het overzetten van de opsomming in een omschrijving
- De omschrijving conditioneel tonen zodat deze gericht is op de uitkomst en eventueel voorzien is van kleuren/highlights
- Het tonen van een afbeelding van bijvoorbeeld een product of persoon
- Het geven van extra detailinformatie in een detailanalyse
- Het tonen van de context van de cijfers
Het is uiteraard ook mogelijk om deze vormen te combineren. Op die manier geef je nog meer informatie terug aan je eindgebruikers en voorkom je dat je dashboard een onoverzichtelijk geheel wordt. Een voorbeeld hiervan kan er als volgt uit zien:

Heb jij nog andere ideeën of ervaringen om de tooltip slim in te zetten? Laat het ons weten in een reactie!
Dennis de Kock is BI consultant bij ProAnalytics. Dagelijks helpt hij organisaties bij het implementeren van Business Intelligence oplossingen. Daarnaast houdt hij zich bezig met zijn persoonlijke ontwikkeling en data visualisatie.

2 reacties